Blacktools - Wireframes / Free Universal Kit
Compatible with
Personal & Commercial Use
License info
Highlights
Free kit, created on figma
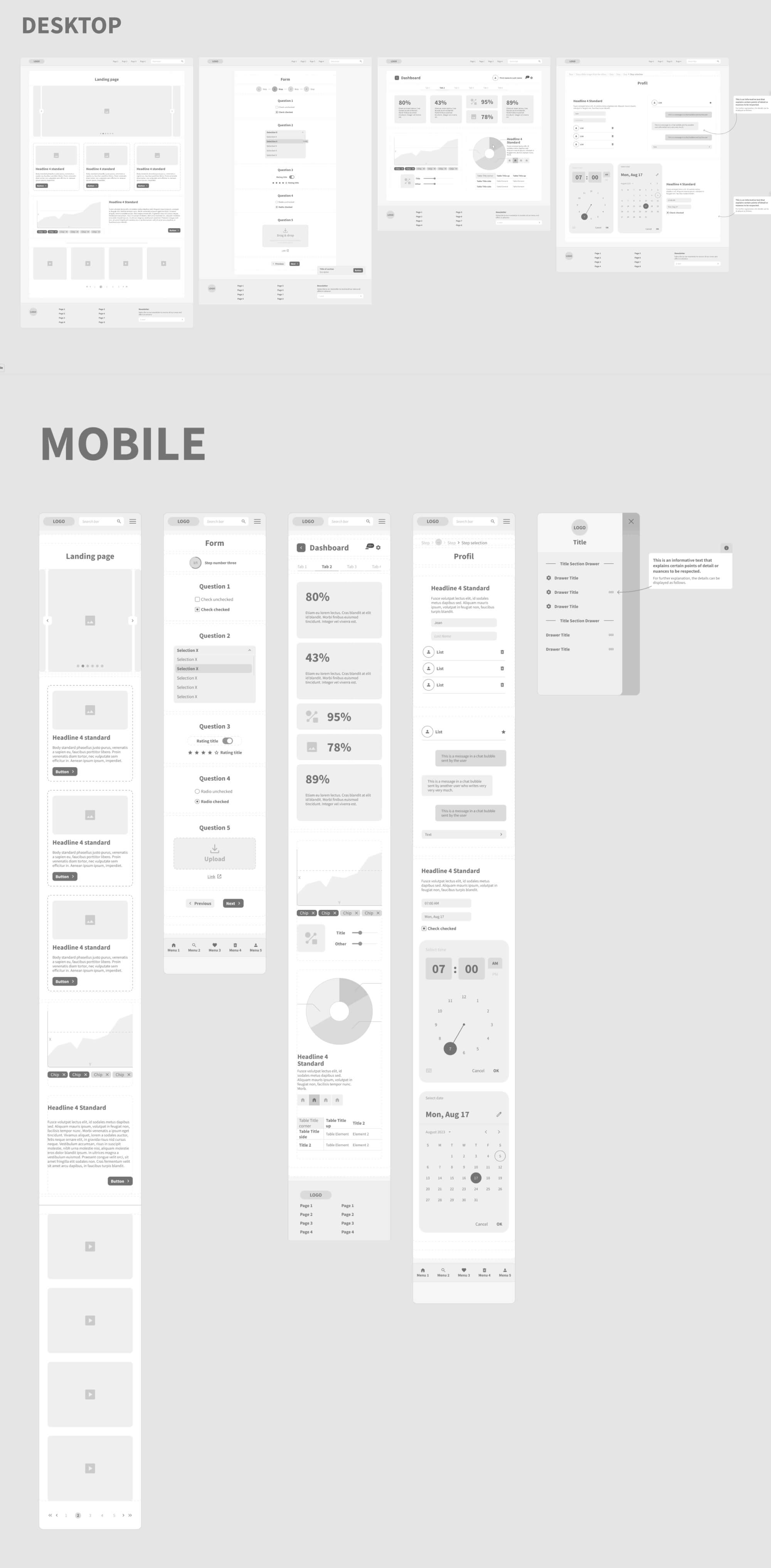
40+ common components in desktop and mobile
Auto-layout components for fast and efficien
Variant configuration to easily switch style
List of recurring screen sizes
and more
Overview
⬇️ french below ⬇️
In an effort to optimize and improve efficiency, the Blackfoot design team decided to create a universal library of wireframing components on Figma in order to save as much time as possible during this design stage. This document contains a multitude of common components to make this kit usable in as many situations as possible, supported by auto-layout configured elements, variants, etc.
Today we want to share our tool with you to facilitate the work of other designers who share our love of user experience. This is our first kit, so feel free to contact us to send us feedback to continuously improve it!
📩 gribouillage[a]blackfoot.io
In the future, we will continue to work on other materials that facilitate the different stages of thinking we go through, so please feel free to follow us on our social pages.
📣 https://www.linkedin.com/company/blackfoot/
List of features :
➡️ Free kit, created on figma
➡️ 40+ common components in desktop and mobile formats
➡️ Auto-layout components for fast and efficient use
➡️ Variant configuration to easily switch styles
➡️ List of recurring screen sizes
➡️ Configured fonts and colours to maintain visual consistency
➡️ For advanced users, pre-configured autolayout blocks to structure pages efficiently
-------
Dans une démarche d'optimisation et d'efficacité, la team design de Blackfoot a décidé de créer une librairie universelle de composants de wireframing sur Figma afin de gagner le plus de temps possible lors de cette étape de conception. Ce document contient une multitude de composants courants pour que ce kit soit utilisable dans le plus de situations possible, soutenu par des éléments configurés en auto-layout, de variants, etc.
Nous souhaitons aujourd'hui vous partager notre outil pour faciliter le travail d'autres designers partageant le même amour que nous pour l'expérience utilisateur. Ceci est notre premier kit, alors n'hésitez pas à nous contacter pour nous faire parvenir des retours afin de l'améliorer en continu !
gribouillage[a]blackfoot.io
À l'avenir, nous allons continuer à travailler sur d'autres supports facilitant les différentes étapes de réflexion par lesquelles nous passons, alors n'hésitez pas à nous suivre sur nos réseaux sociaux.
https://www.linkedin.com/company/blackfoot/
Liste des features :
➡️ Kit gratuit, créé sur figma
➡️ 40+ composants courants en format desktop et mobile
➡️ Composants en auto-layout pour un usage rapide et efficace
➡️ Configuration de variants pour switcher facilement les styles
➡️ Listing des tailles d'écrans récurrentes
➡️ Typographies et couleurs configurées pour préserver la cohérence visuelle
➡️ Pour les utilisateurs avancés, des blocs préconfigurés en autolayout pour structurer efficacement les pages
_ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _
Last update : 14/03/2023 - 1.05
Various fixes
21/02/2023 - 1.04
Table of contents for components
New component added : map
More products from this author
More Wireframe Kits
Explore





![Information Architecture & SiteMap Builder for Figma [V1.0] cover image](https://uibundle.s3.amazonaws.com/images/product-cover-1713518805-4_3-cover-dribbbl-lemons-twitter-linkdin-jpg)