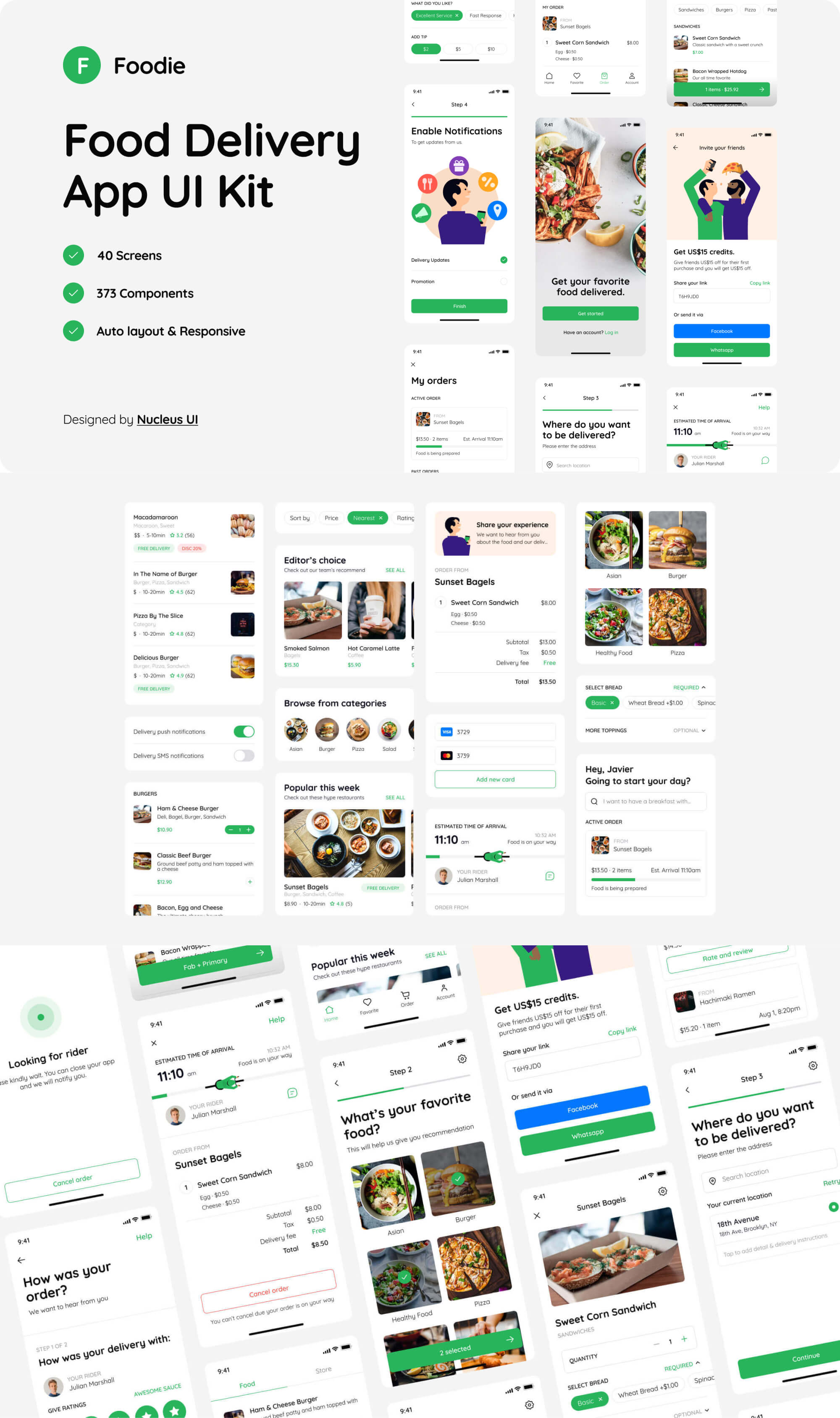
Foodie – Food / restaurant delivery mobile app design UI kit
Compatible with
Personal & Commercial Use
Highlights
40 Screens
300+ Components
Illustrations Included
Adaptive Layout
Style Library
Auto layout

Overview
Foodie – Food/restaurant delivery mobile app design UI kit for Figma is a comprehensive and beautifully designed set of templates and elements specifically created for building food delivery/restaurant apps.
(2) User flows include:
- User onboarding or first-time experience flow
- Food ordering flow
(40+) Screens include:
- Welcome & Get Started
- Signup
- Phone Verification
- Account Setup: Step by Step (4 steps)
- Home
- Restaurant detail screen
- Food detail screen
- Reviews & Rating
- Action Sheet
- Search
- Cart
- Add order notes
- Select payment method
- Loading state
- Active order screen
- Chat
- Order history
- Review & rate screen
- Favorite list
- Account
- Profile
- Notifications
- Help
- Referral
- Why Nucleus UI Theme Kit:
Easy customization of components and style library.
- Auto Layout & Constraints enabled components for seamless resizing and repositioning when making adjustments.
- Global design standards. Including a 4pt-grid and WCAG 2.1 compliance, components naming convention, and other things inspired by the design systems of top products like Uber, Shopify, Atlassian, and Google Material.
With the Nucleus UI Theme kit, work smarter, faster, and better – You'll have everything you need to design a stunning and user-friendly mobile app.
Say goodbye to the hassle of creating everything from scratch, save hundred hours of the design process, and focus on creating the perfect experience for your users.
See FIGMA PREVIEW
https://www.figma.com/file/YtFZkcalicPRljMxd6ziVF/Foodie-%E2%80%93--Food-%2F-Restaurant-Delivery-Mobile-Kit-(Copy)?node-id=770%3A5839
What you see is what you get:
We're committed to being as transparent as possible to give you a preview, so you know what you will get
More products from this author
Explore
More UI Kits
Explore




![E-commerce Templates & UI Kit [FREE] cover image](https://uibundle.s3.amazonaws.com/images/product-cover-1750427357-cover-free-png)