
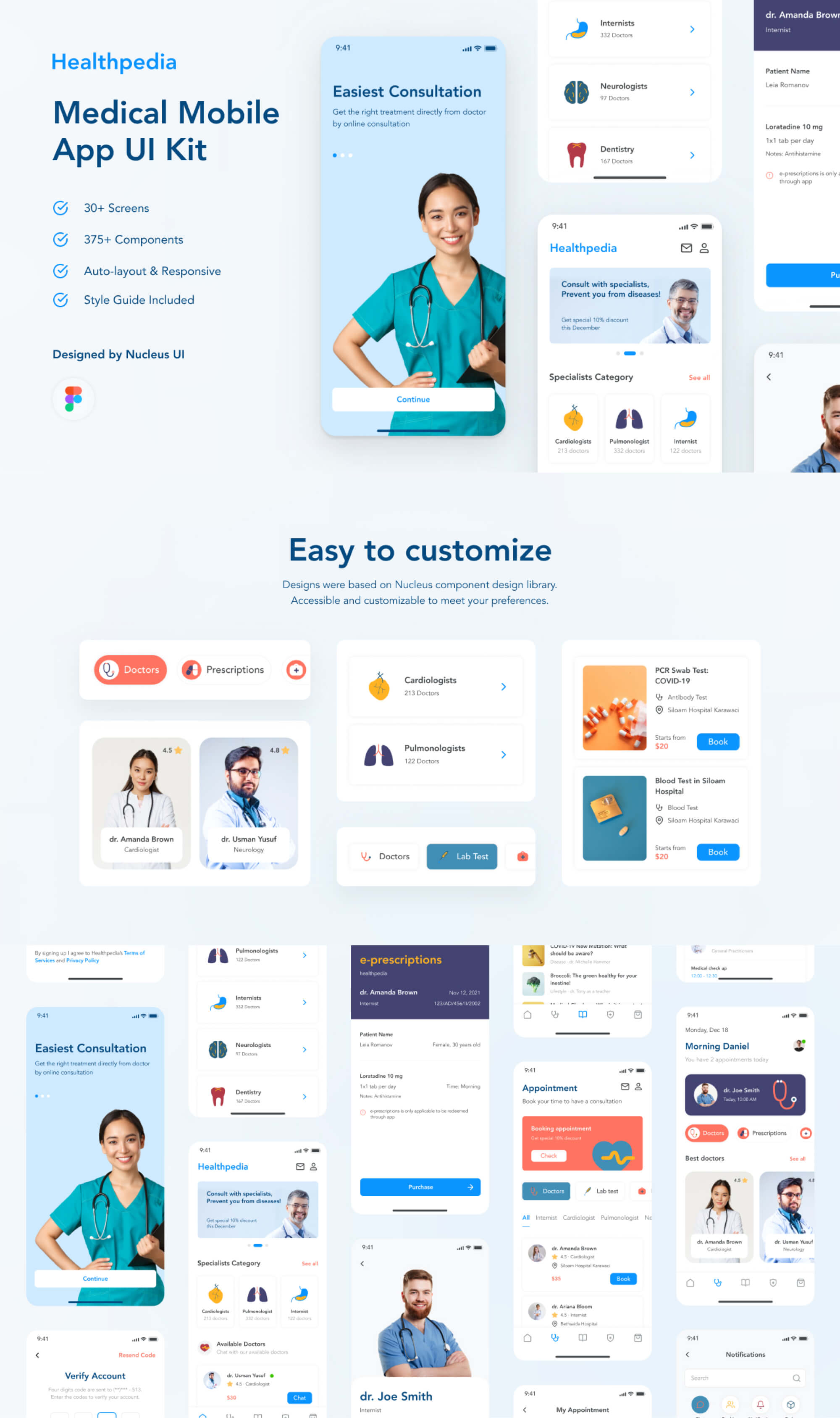
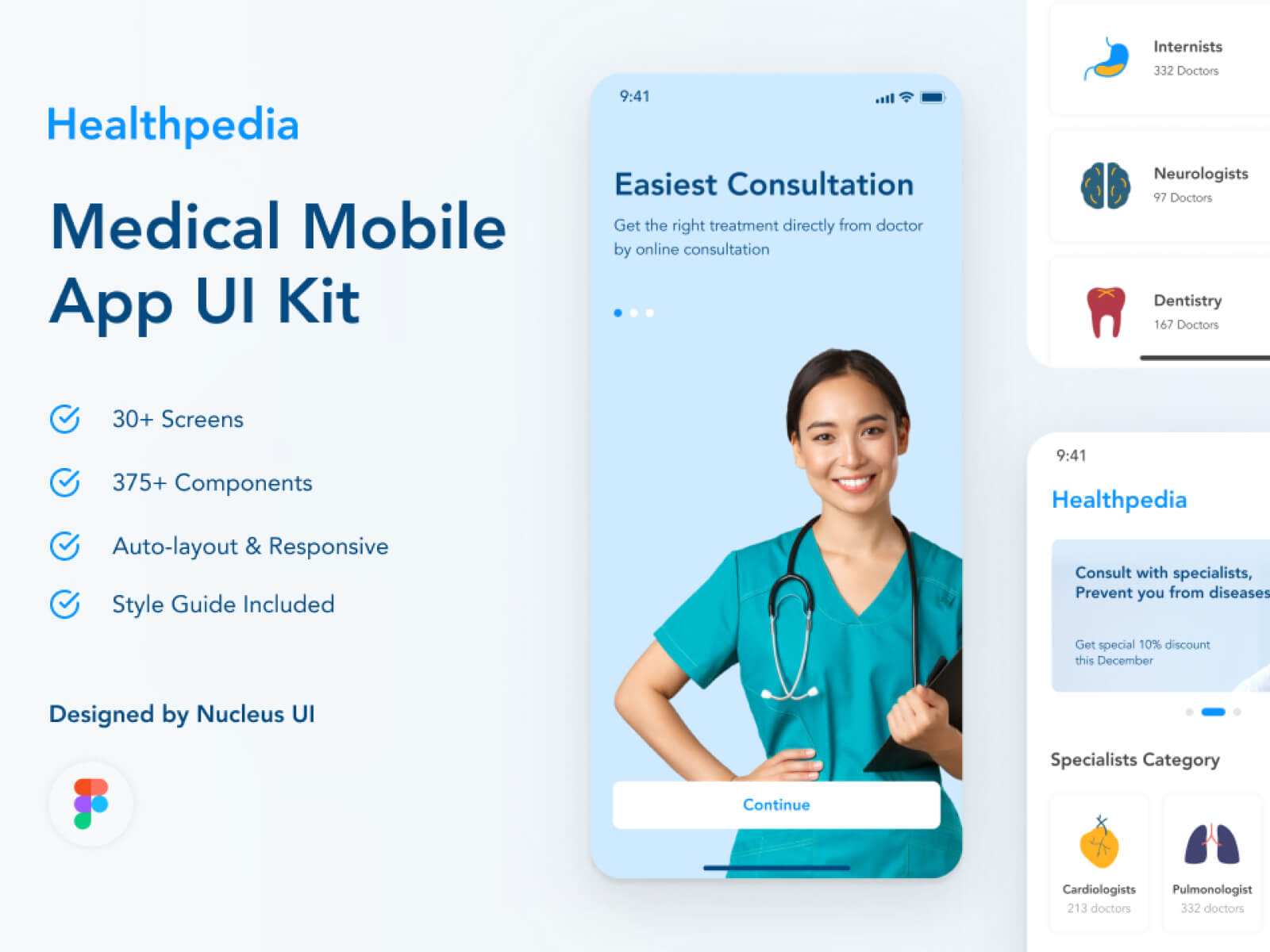
Healthpedia – Medical mobile app design UI Kit
Compatible with
Personal & Commercial Use
Highlights
30 Screens
375 Components
14 Illustrations
Adaptive Layout
Style Library
Auto layout

Overview
Healthpedia – Medical mobile app design UI Kit for Figma is a comprehensive and beautifully designed set of templates and elements specifically created for telemedicine with doctors, booking appointments, online prescriptions, medical information, and medical commerce.
(4) User flows include:
- User onboarding flow
- Search flow
- Doctor booking flow
- Buy medicine flow
(30+) Screens include:
- Launch screen
- Walkthrough
- Login & Signup
- Account verification
- Home
- Search
- Doctor profile
- Doctor booking review
- Chat
- Call
- Discover & Explore doctors
- Discover & Explore lab tests
- Book appointment
- Appointment detail
- Lab test category
- Articles list
- Articles detail
- Subscription
- Shop for medicine
- Cart
- Order history
- Account
- Notifications
- Reviews & Rating
- My appointments
Why Nucleus UI Theme Kit:
- Easy customization of components and style library.
- Auto Layout & Constraints enabled components for seamless resizing and repositioning when making adjustments.
- Global design standards. Including a 4pt-grid and WCAG 2.1 compliance, components naming convention, and other things inspired by the design systems of top products like Uber, Shopify, Atlassian, and Google Material.
With the Nucleus UI Theme kit, work smarter, faster, and better – You'll have everything you need to design a stunning and user-friendly mobile app.
Say goodbye to the hassle of creating everything from scratch, save hundred hours of the design process, and focus on creating the perfect experience for your users.
See FIGMA PREVIEW
https://www.figma.com/file/4ZT2ogRzSrjbjVaRBP1dGG/Healthpedia-%E2%80%93--Medical-Mobile-App-UI-Kit
What you see is what you get:
We're committed to being as transparent as possible to give you a preview, so you know what you will get
More UI Kits
Explore




![E-commerce Templates & UI Kit [FREE] cover image](https://uibundle.s3.amazonaws.com/images/product-cover-1750427357-cover-free-png)