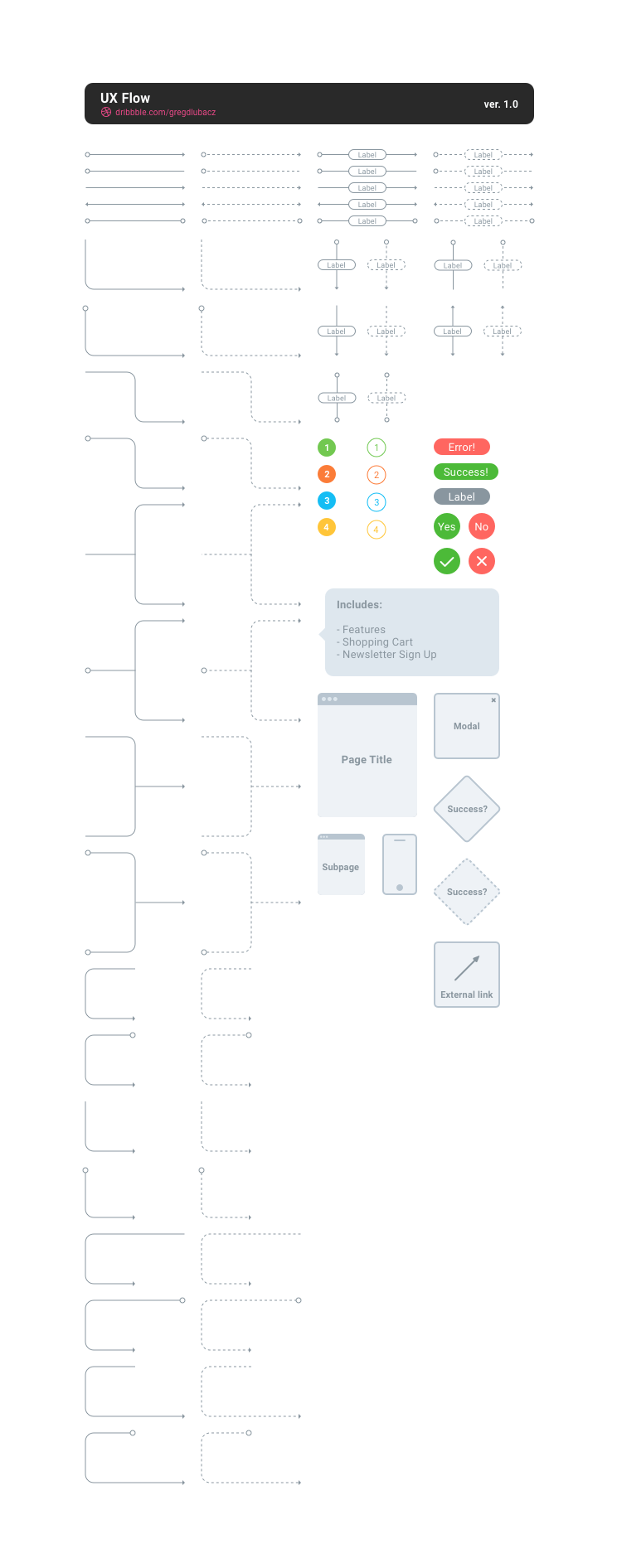
Flowchart kit for Figma
Compatible with
Personal & Commercial Use
License info
Highlights
Fully customizable
Scalable elements & arrows
3 pre-defined colors (grayscale, blue and dark/red)
Pixel-perfect design
All elements grouped in Symbols
For sitemaps, wireframes, diagrams
Overview
User flow kit for Sketch and Figma. It helps creating sitemaps really fast and easy for your team/freelance/agency or side projects.
Simply drag & drop elements, add arrows, scale their width and height to get professional and beautiful sitemaps, wireframes or diagrams within minutes.
All created in Sketch/Figma app using vector tools
What you get:
- 3 Sketch files with elements (each for different color - grayscale, blue and dark/red)
- 3 Figma files with elements (each for different color grayscale, blue and dark/red)
- Flowchart example/template
- Ready to use and well-organized vector elements
- Manual
More products from this author
More Wireframe Kits
Explore





![Information Architecture & SiteMap Builder for Figma [V1.0] cover image](https://uibundle.s3.amazonaws.com/images/product-cover-1713518805-4_3-cover-dribbbl-lemons-twitter-linkdin-jpg)