Tips On Buttons in Interface Design
8 Tips On Buttons in Interface Design 🔥
-
Author: @lubosvolkov
-
________
Buttons are essential part of almost every user interface … In today's post we are going to look at some visual examples and actionable tips how to improve your buttons … Let’s do that.
________
🧐 Why are buttons so important?
__
Buttons are allowing users to perform actions or complete the task … They are so essential part of every interface that we often forget how important they actually are … If they are done right they can improve overall user experience … Or eventually generate more revenue for the business.
.
What you will find in the post?
__
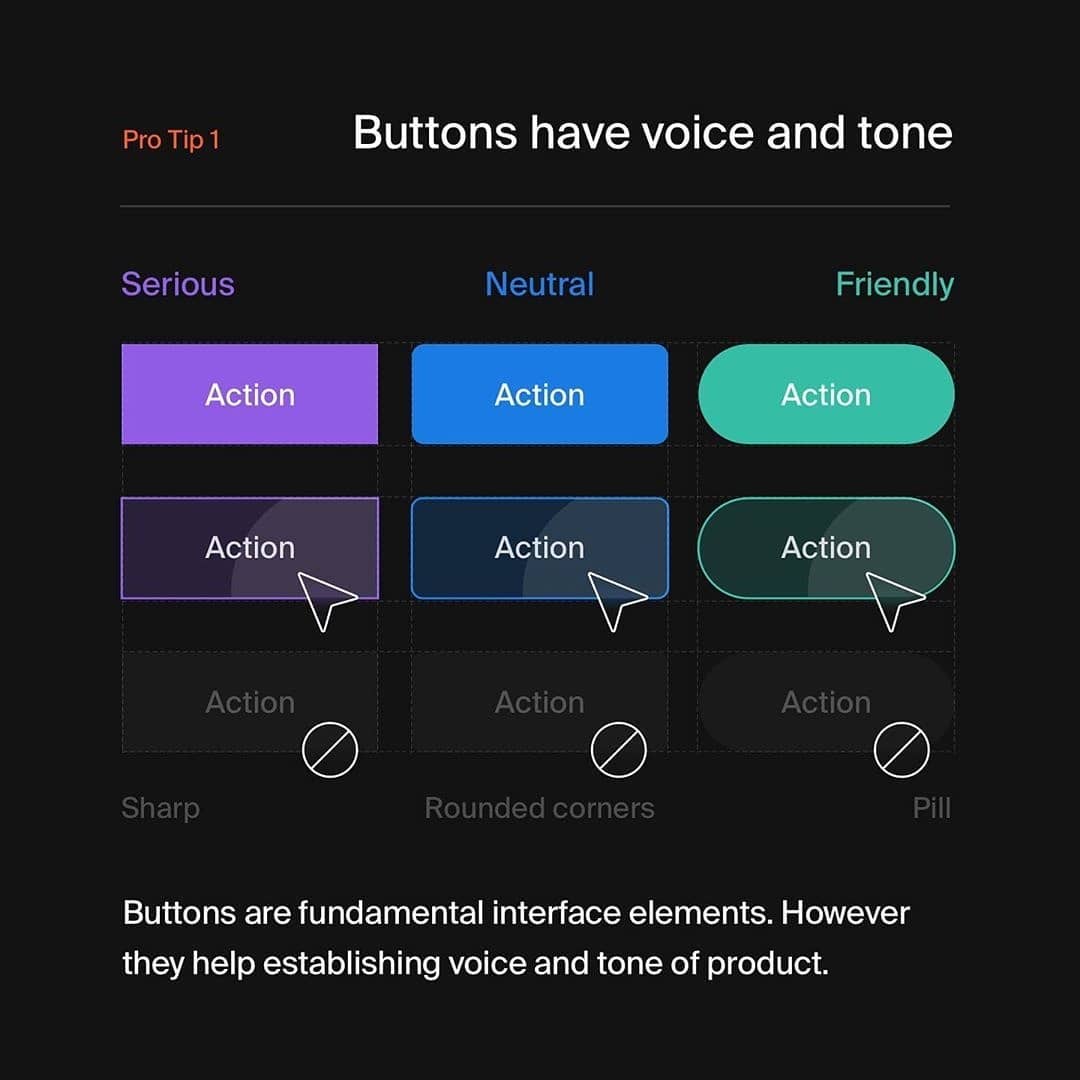
1️⃣ Buttons have voice and tone
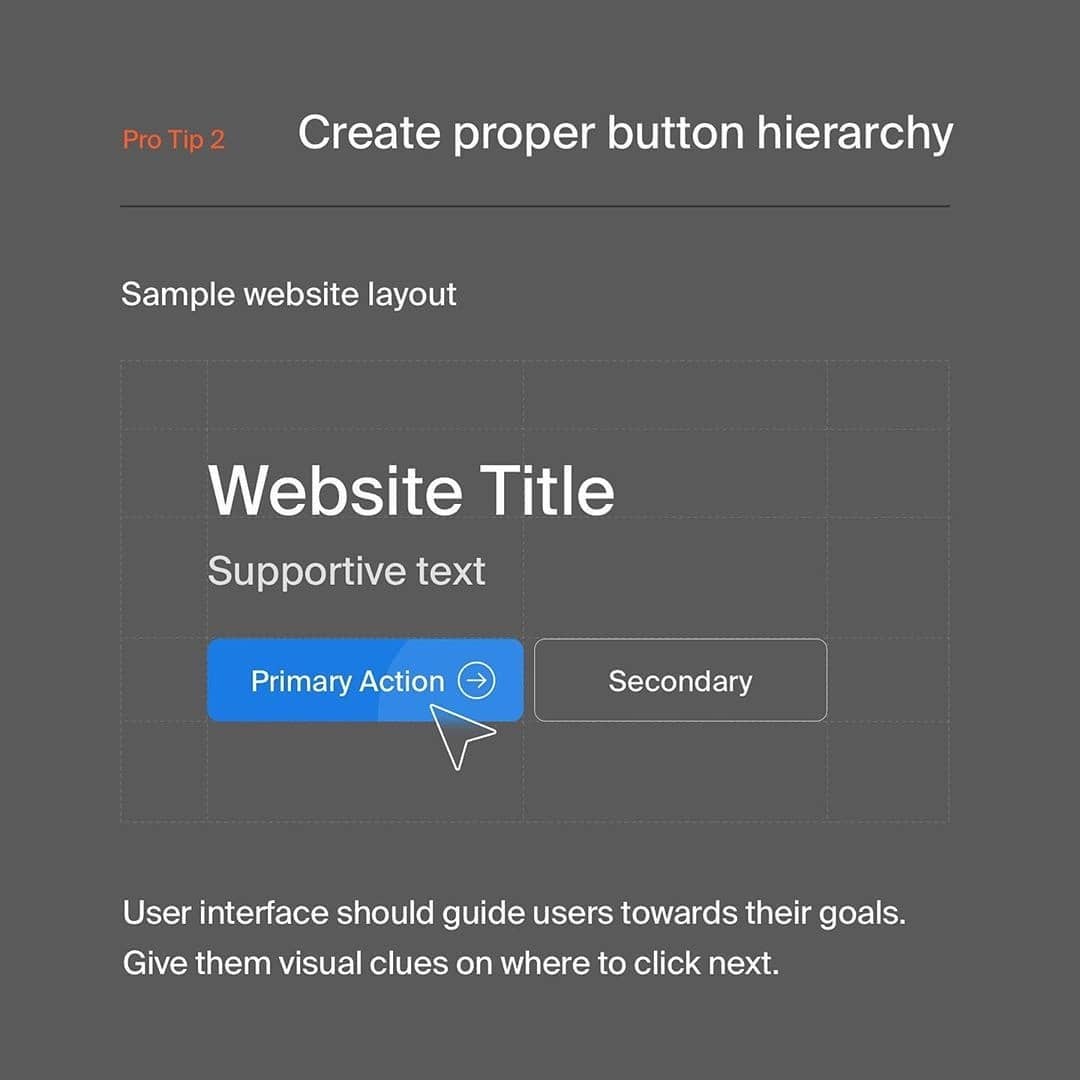
2️⃣ Create proper button hierarchy
3️⃣ Provide visual feedback
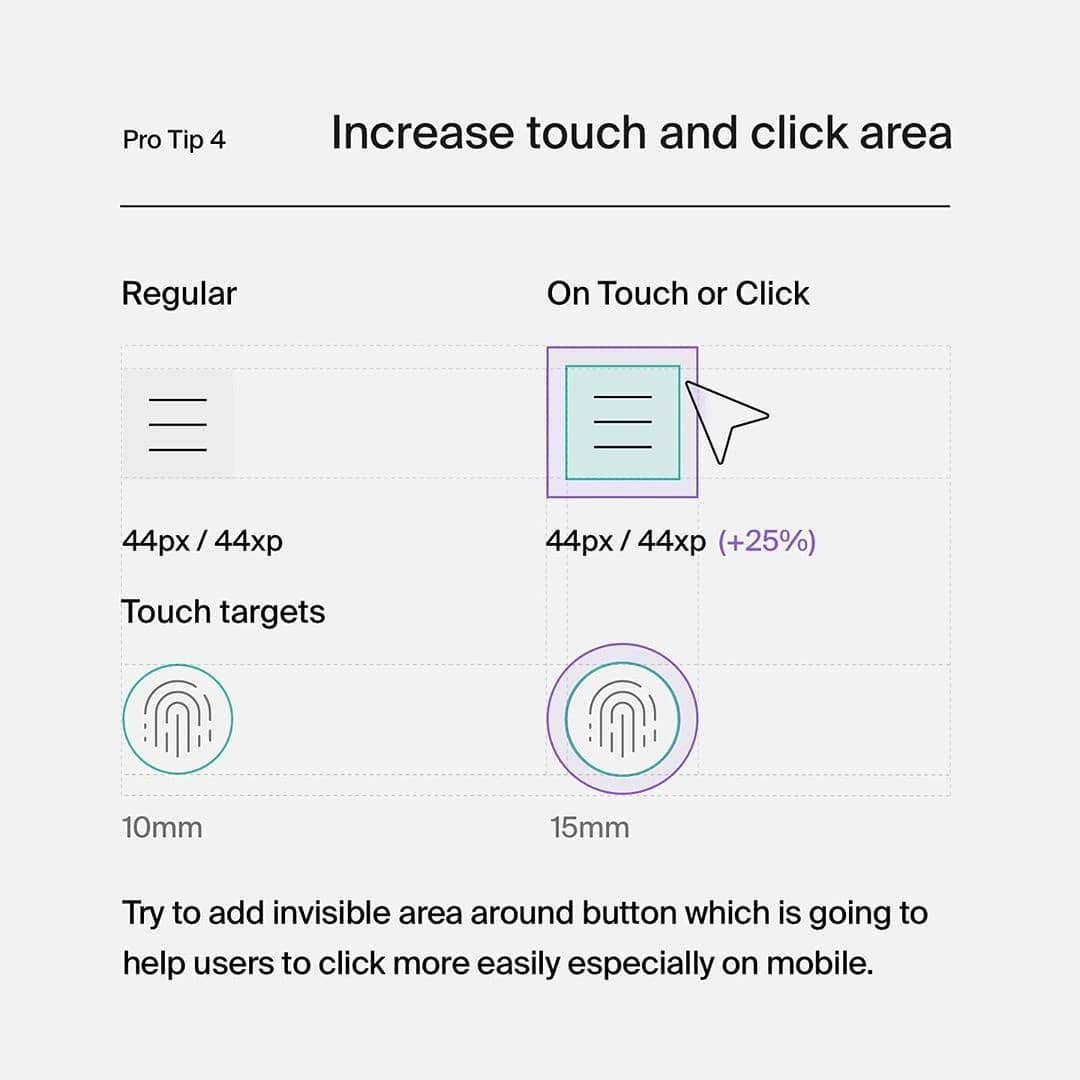
4️⃣ Increase touch and click area
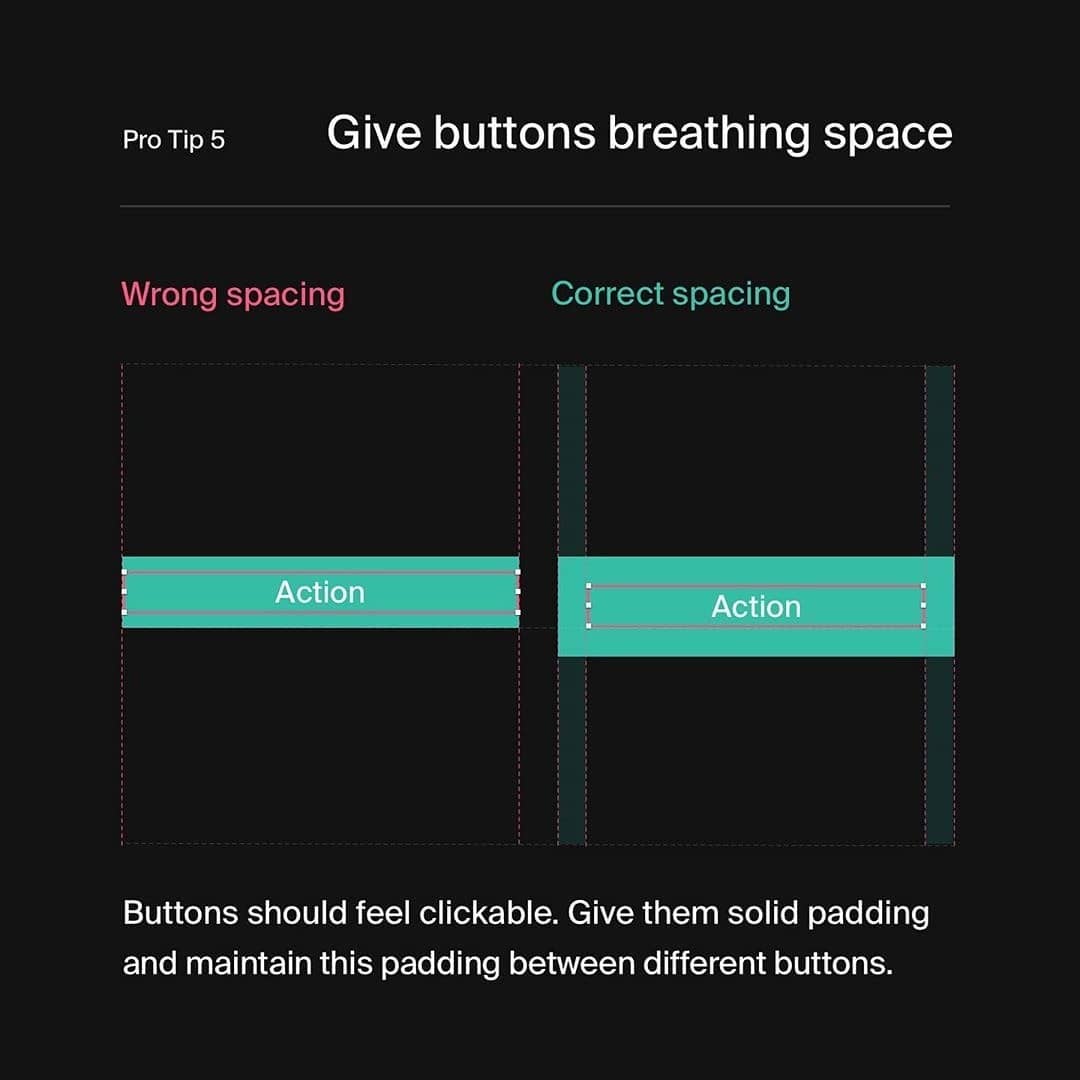
5️⃣ Give buttons breathing space
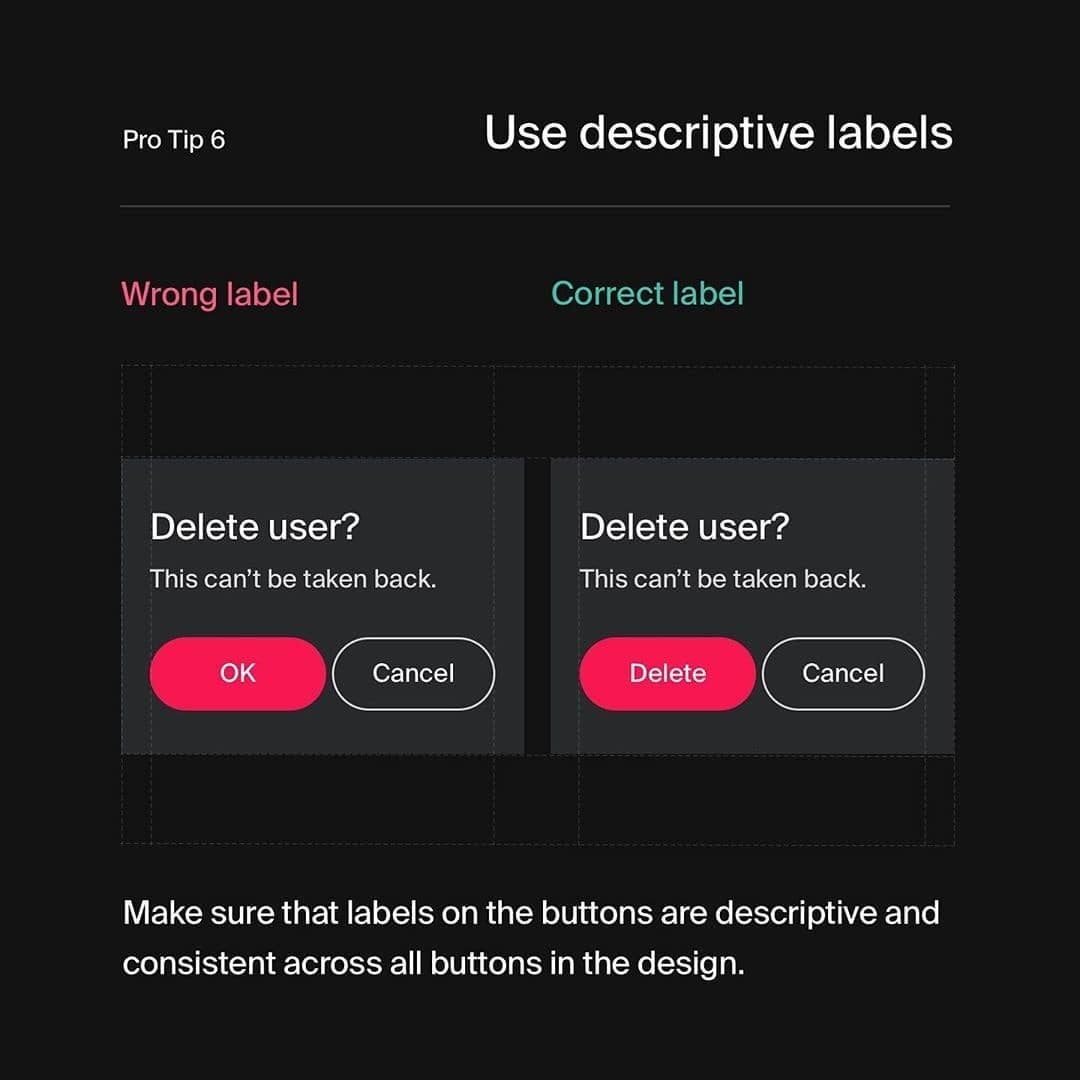
6️⃣ Use descriptive labels
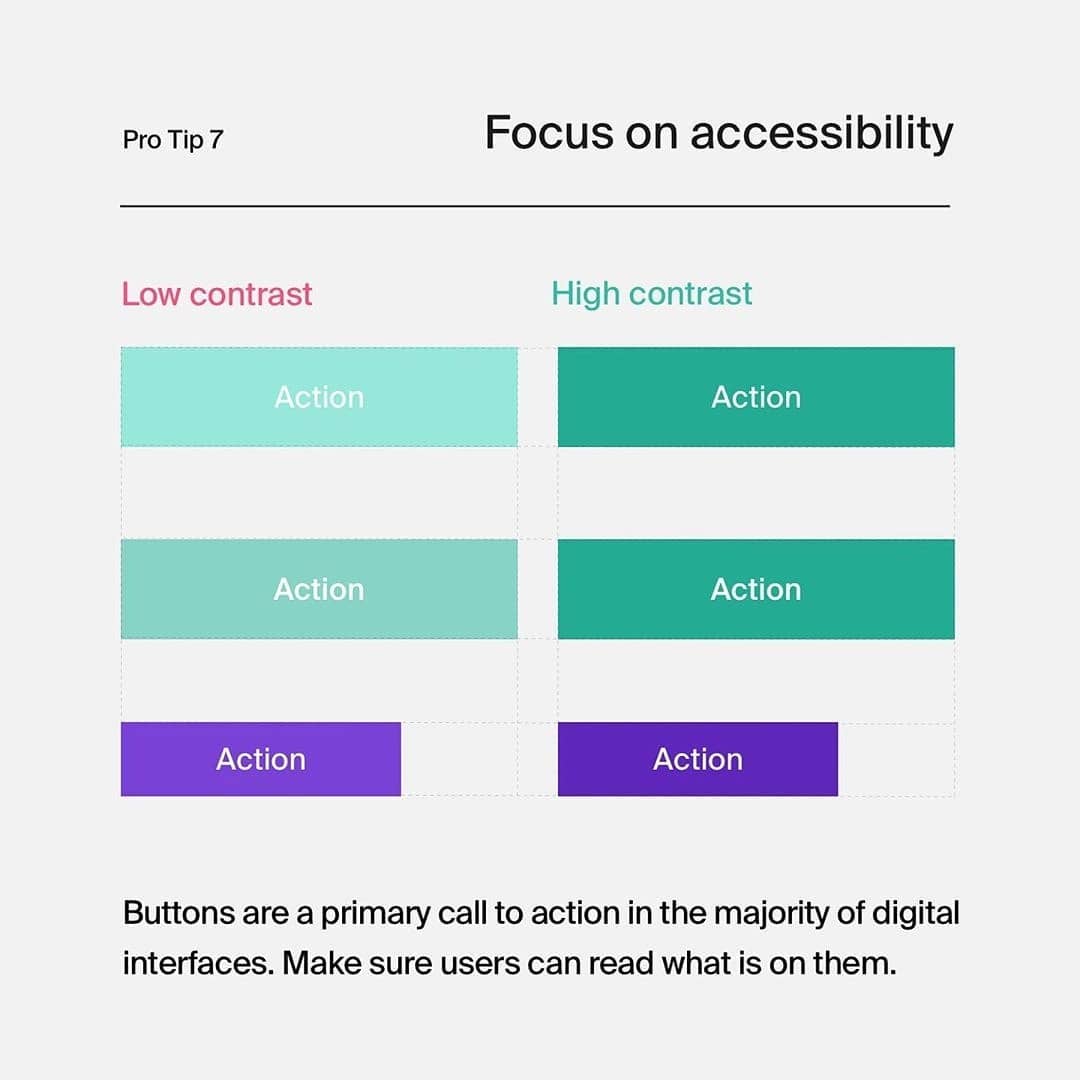
7️⃣ Focus on accessibility
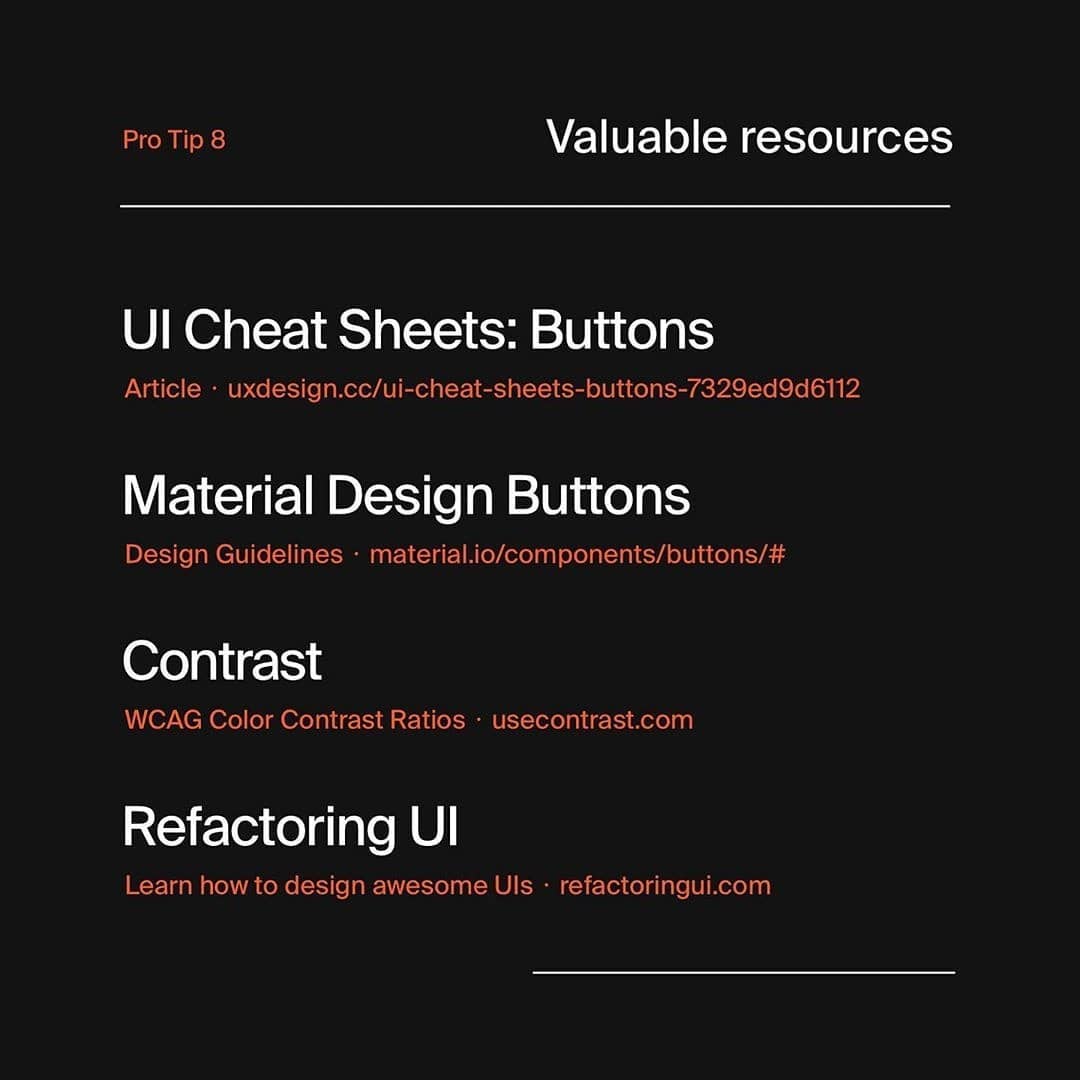
8️⃣ Valuable articles, softwares & books
.
🤯 Key takeaways
__
Buttons are key elements of every interface … You should craft them with attention to details such as padding, font size or accessibility … Try to also think about text labels on the buttons … Lastly do not be afraid to experiment with motion and transform button based on the state or action.
________
➡️ Do you like this type of the post? Let me know in the comments it will make me happy!