How to go from wireframe to UI Design - Part 1
✏️How to go from wireframe to UI Design????
-
@misaac85
-
🌻Happy Sunday everyone!!! 👩🏫Okay, we have the next in our series of UX/UI 101!!
📝After wireframing its time for color!!
❓So erm, where do we start??
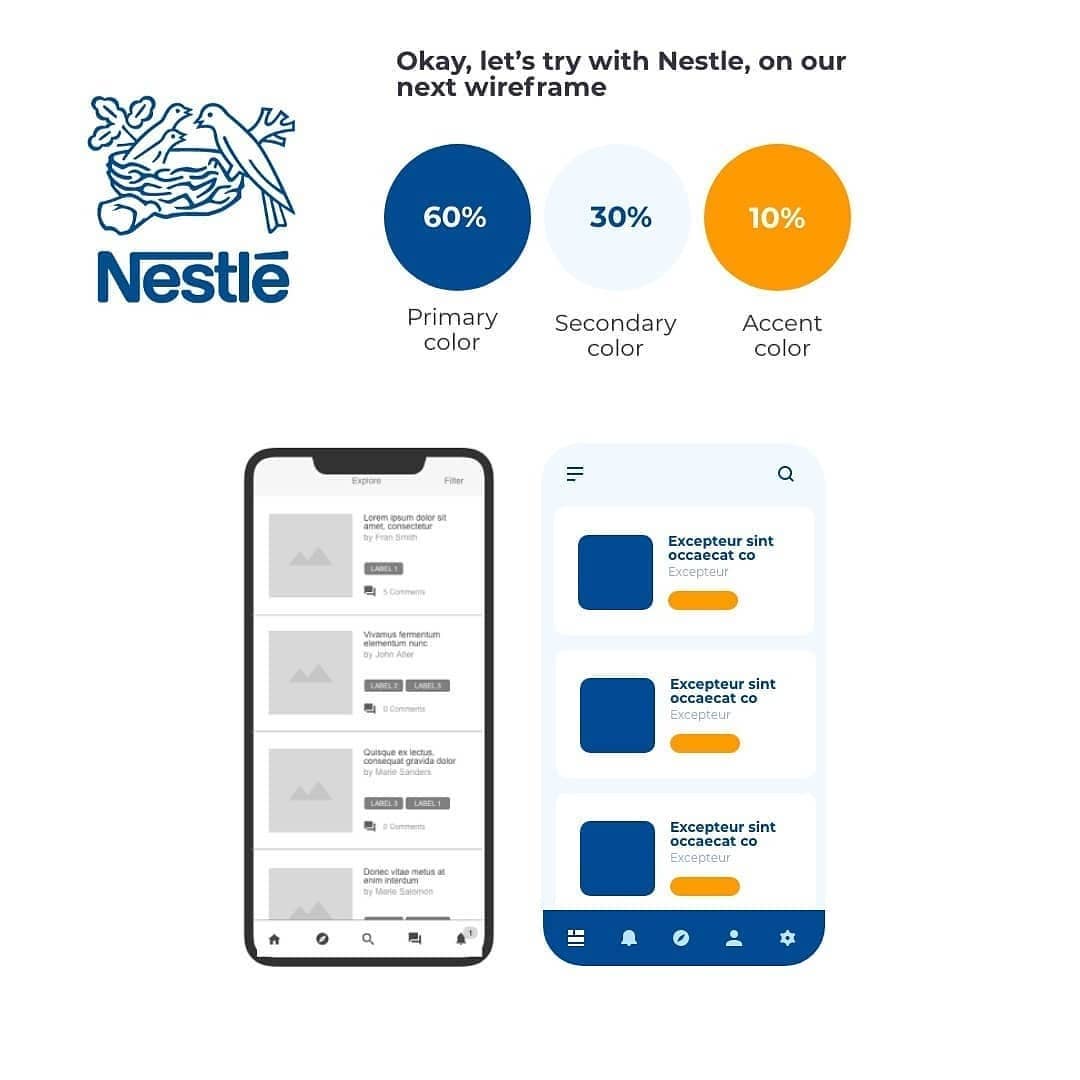
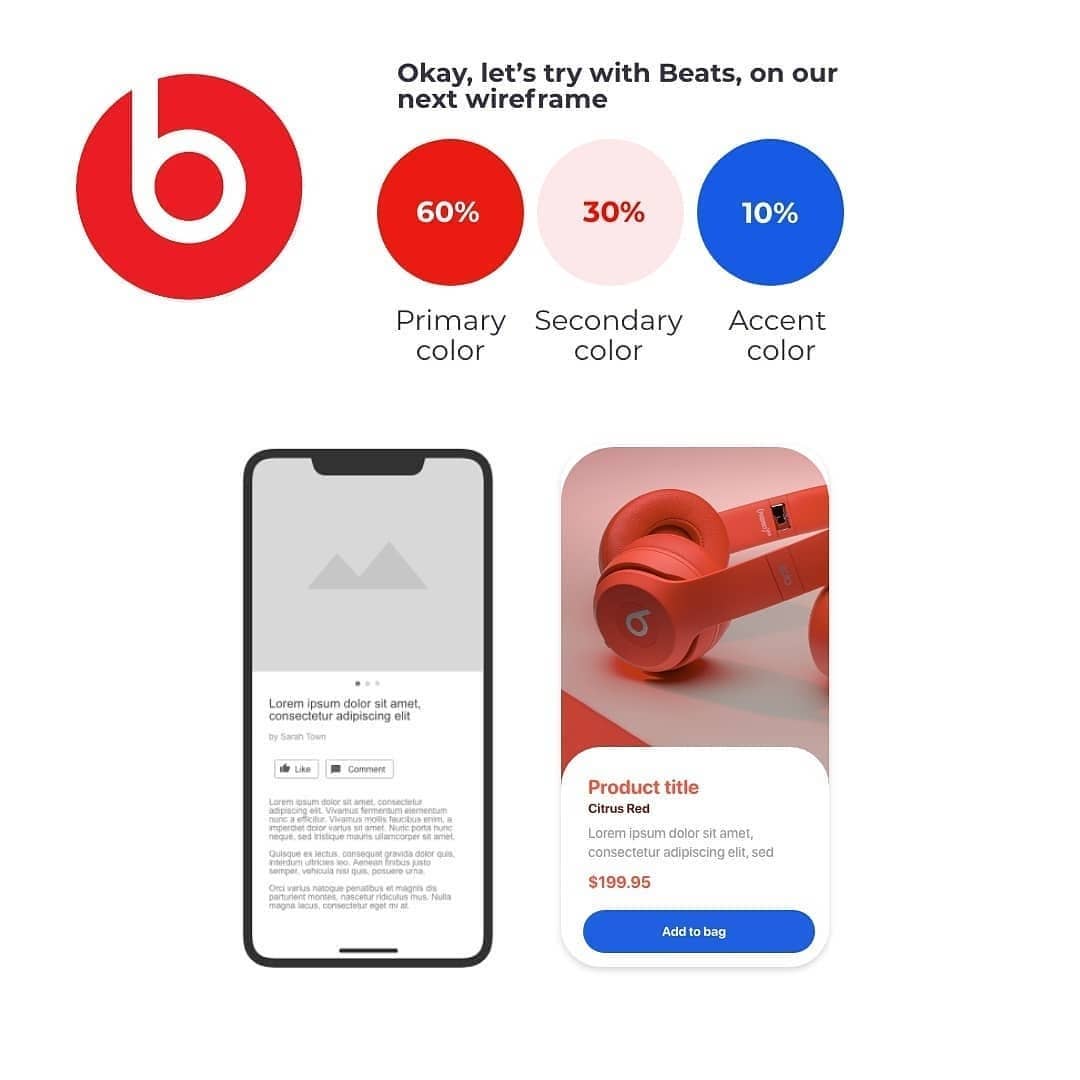
With the 60-30-10 rule!! ⁉️What’s the 60-30-10 rule?? 1️⃣First off, its a color layout rule that traditionally comes from interior design)
➡️ and it goes like this:
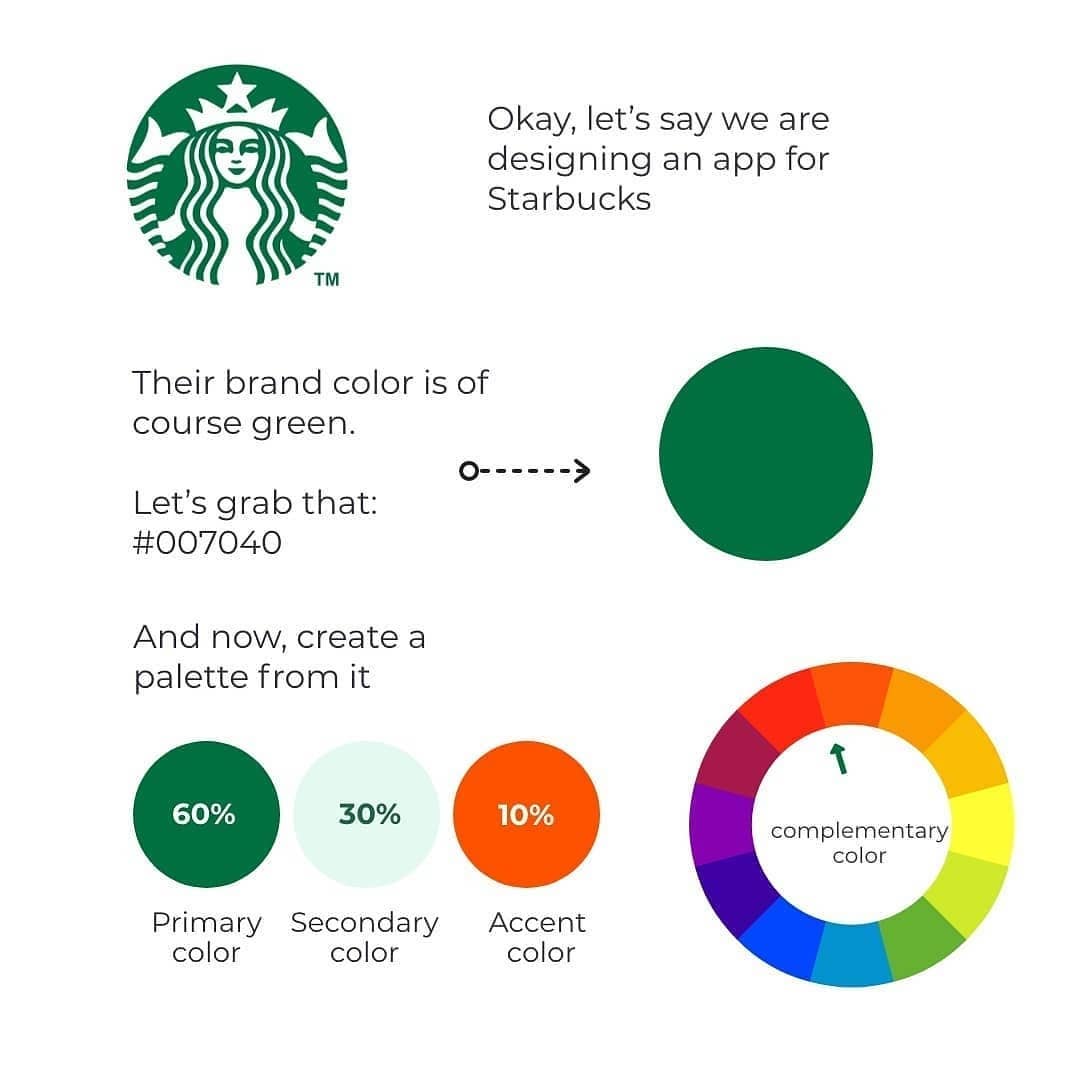
6️⃣0️⃣The main color, usually the brand’s predominant color, should be the dominant hue. - 60%
3️⃣0️⃣30% of the interface, should go the secondary color
1️⃣0️⃣The last 10% is the accent color. Which should be the complementary color of the predominant color, on the color wheel.
****A note on the complementary / accent color****
🖍️This color should be ideally used for CTAs and links.
🔲The high contrast to the predominant color will give users a clear direction of the intended user flow and interactions.
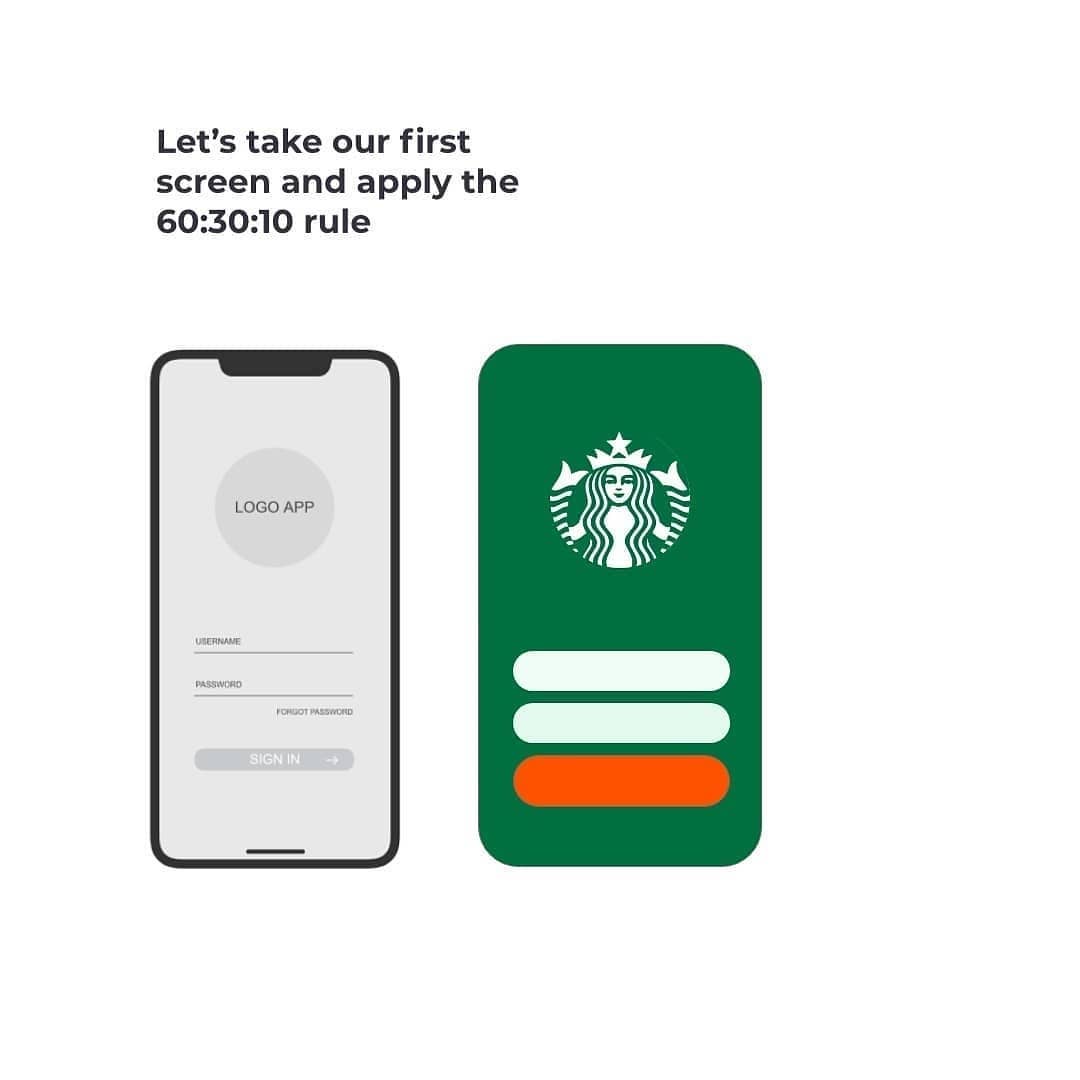
⬆️⬆️Now, go to the carousel to see this in action!!!