How to Design Typography System for UI Design?
How to Design Typography System for UI Design?
-
By: @fazurrehman
-
Understand Typography is really important for your design, If you wanna create good design, you must have to focus on typography too. ⠀
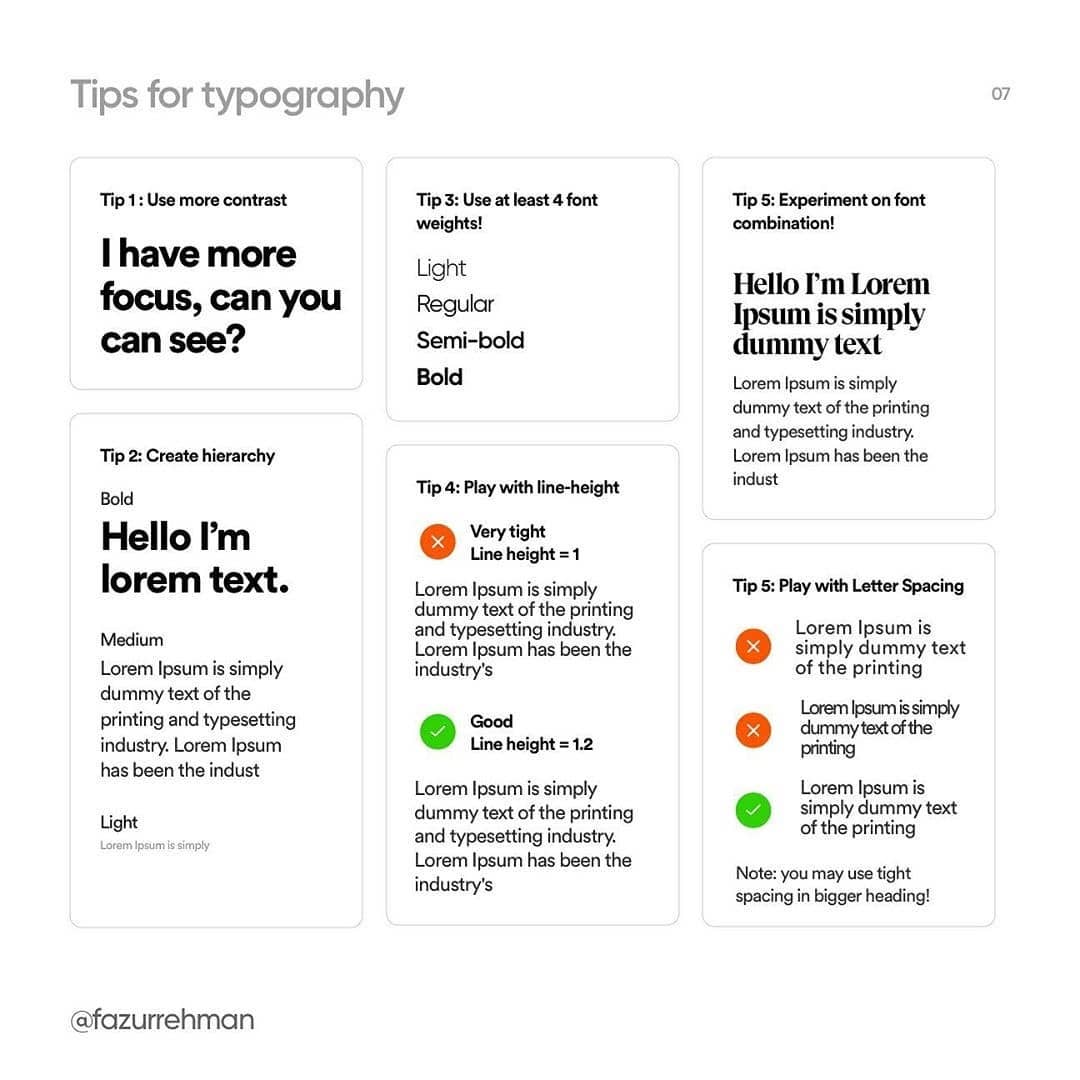
Typography Tips
—————————
1️⃣ Understand typography core system
2️⃣ Choose limited fonts
3️⃣ Pick font have at-least 4 weight
4️⃣ Define styles hierarchy (don't create random text style like h1, h2, h3)
5️⃣ Scale typeface & Line height with modular scale
6️⃣ Set character limit
7️⃣ Experiment on font combination if you are using two fonts, for example, pick heavy contrast font for the heading and font body text pick font who has at-least 3 font weight (Light, Regular, Medium)
8️⃣ Work on Letter Spacing
⠀
If you are confused about how to use the right font size?
—————————
It easy, before choosing the font size, you should explore other websites like Apple, Airbnb, Google Material design, to understand visually when you will look websites, you will understand if you keep bigger or smaller font how it is gonna look in real! or maybe you can type few words on google 'Airbnb typography' click images and you can see many references!
If you wanna learn Design I give design coaching! Drop a message @fazurrehman
-
Let me know if you found useful tips in comment below and Don't forget to tag with your friends!