8 Key Differences Between iOS & Android Designs
⚡8 Key Differences Between iOS & Android Designs
@lubosvolkov
Designing for more than one platform is or converting your designs from one to another is not an easy task ... There are a lot of small details that need to be changed to create a plat-from centric experience.
__________
📌Why you should read this post?
____
Converting your designs from iOS to Android or vice versa is not just about changing the fonts ... There are a lot of small details such as custom components, navigation, dividers, or modals that needs to be changed ... In today's post we are going to look at high levels and key important differences between the platforms.
.
What you will find in the post?
____
1️⃣Sizing
2️⃣Typography
3️⃣Navigation
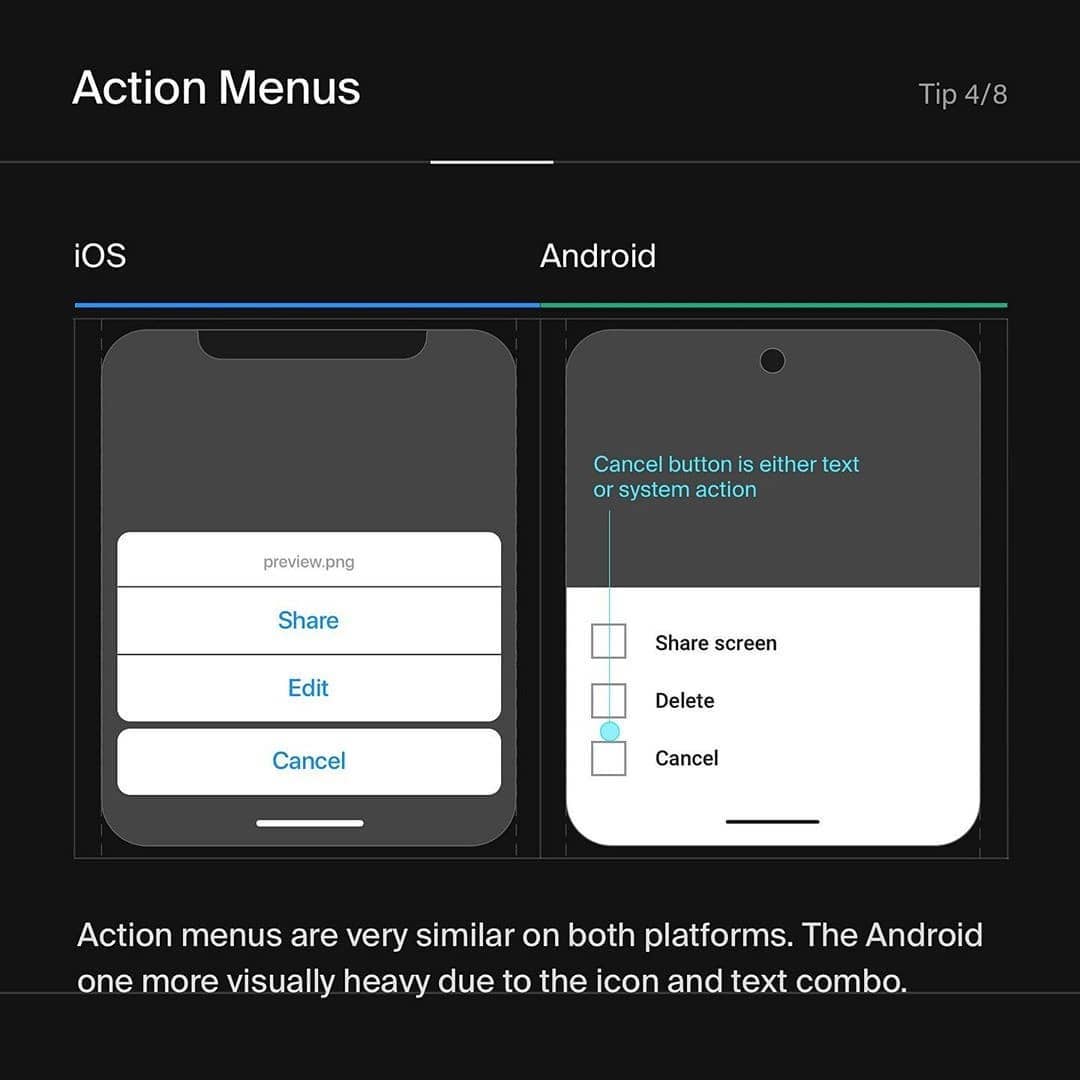
4️⃣Action Menus
5️⃣Modals
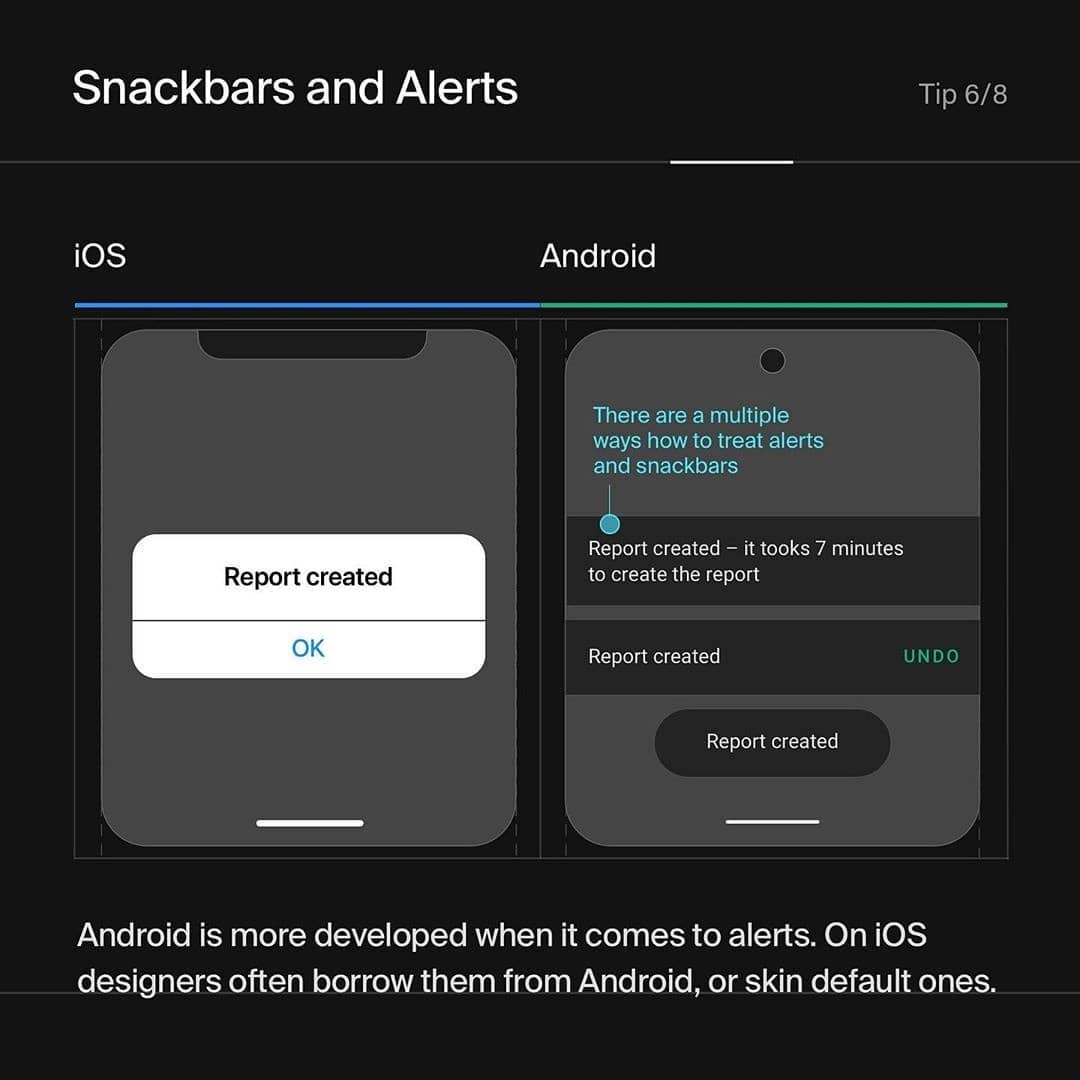
6️⃣Snackbars and Alerts
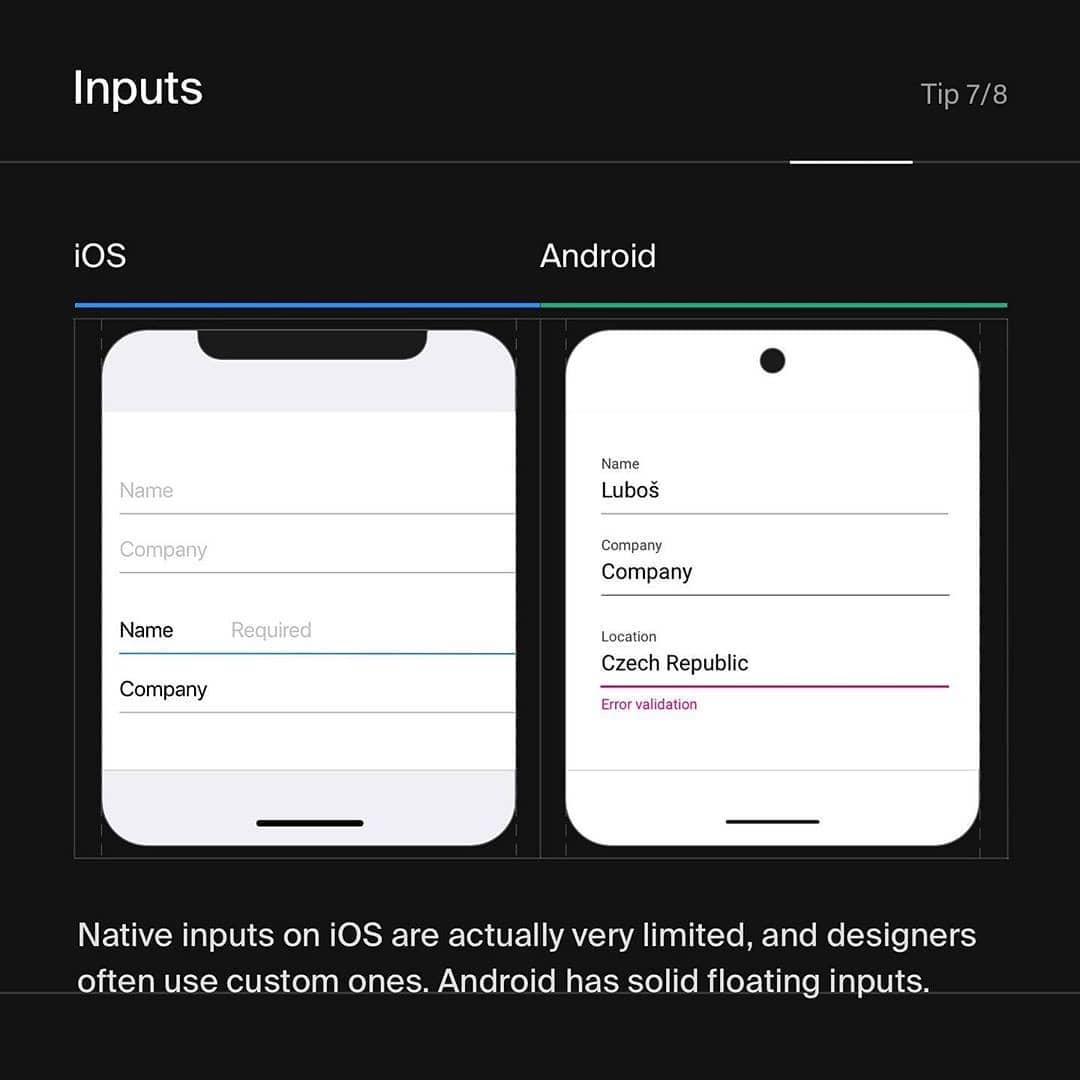
7️⃣Inputs
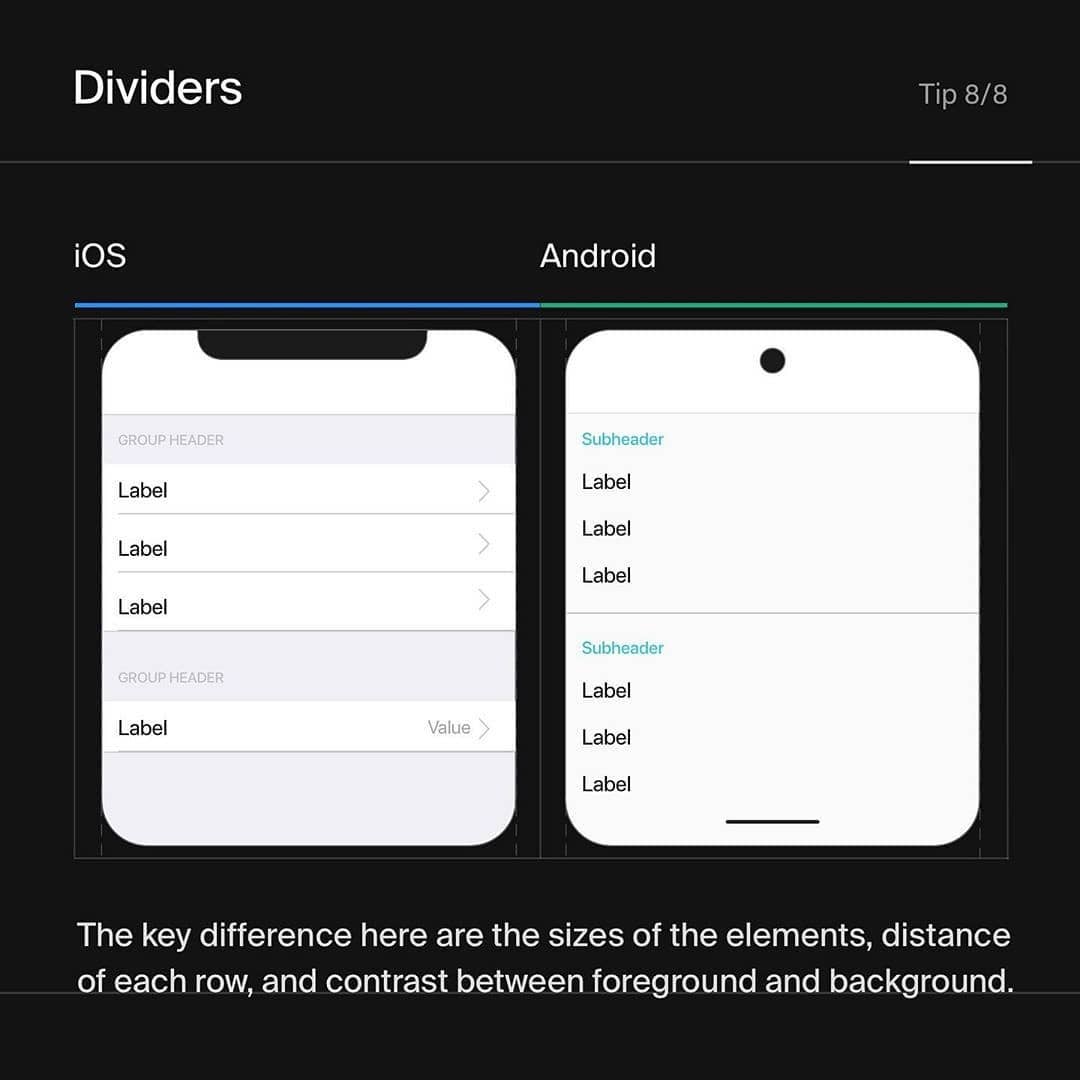
8️⃣Dividers
.
🤯 Key takeaways
____
Remember each platform is different ... You should strive for the most native experience to avoid any confusion for the users which are used for certain elements that are specific for each platform ... Always try to put an extra effort into converting these little details such as inputs, modals, checkboxes, and other components ... Users are going to appreciate that.
__________
➡️ Do you like these tips? ... Should I create part 2? ... Definitely let me know in the comments below.