7 Awesome UI Design Tips & Tricks - Part 2
⚡7 Awesome UI Design Tips & Tricks (Part II)
-
@lubosvolkov
-
Elevating your user interface design skills is always a great idea ... There are certain details which are very easy to be overlooked even by experienced designers ... Today we are going to look in a few of them.
____________
📌Why you should read this post?
______
Design visually impressive and balanced interfaces and designs are definitely challenging task ... However, there are certain details such as gradients, shadows or hover states that can help you to create something visually pleasing for the end-user ... In today's post, you are going to learn a few simple yet actionable tips ... You might find something you did not know before.
.
What you will find in the post?
______
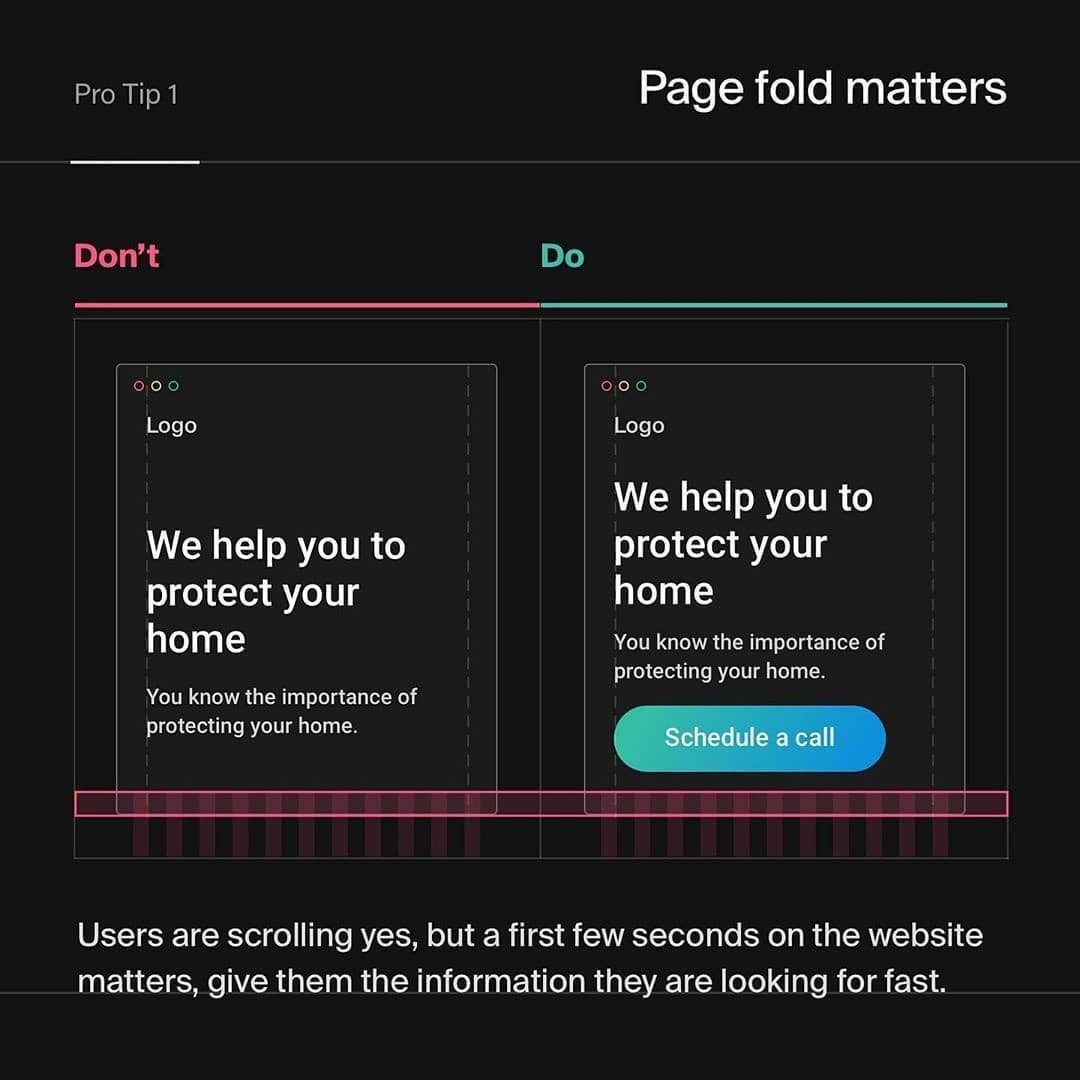
1️⃣Page fold [still] matters
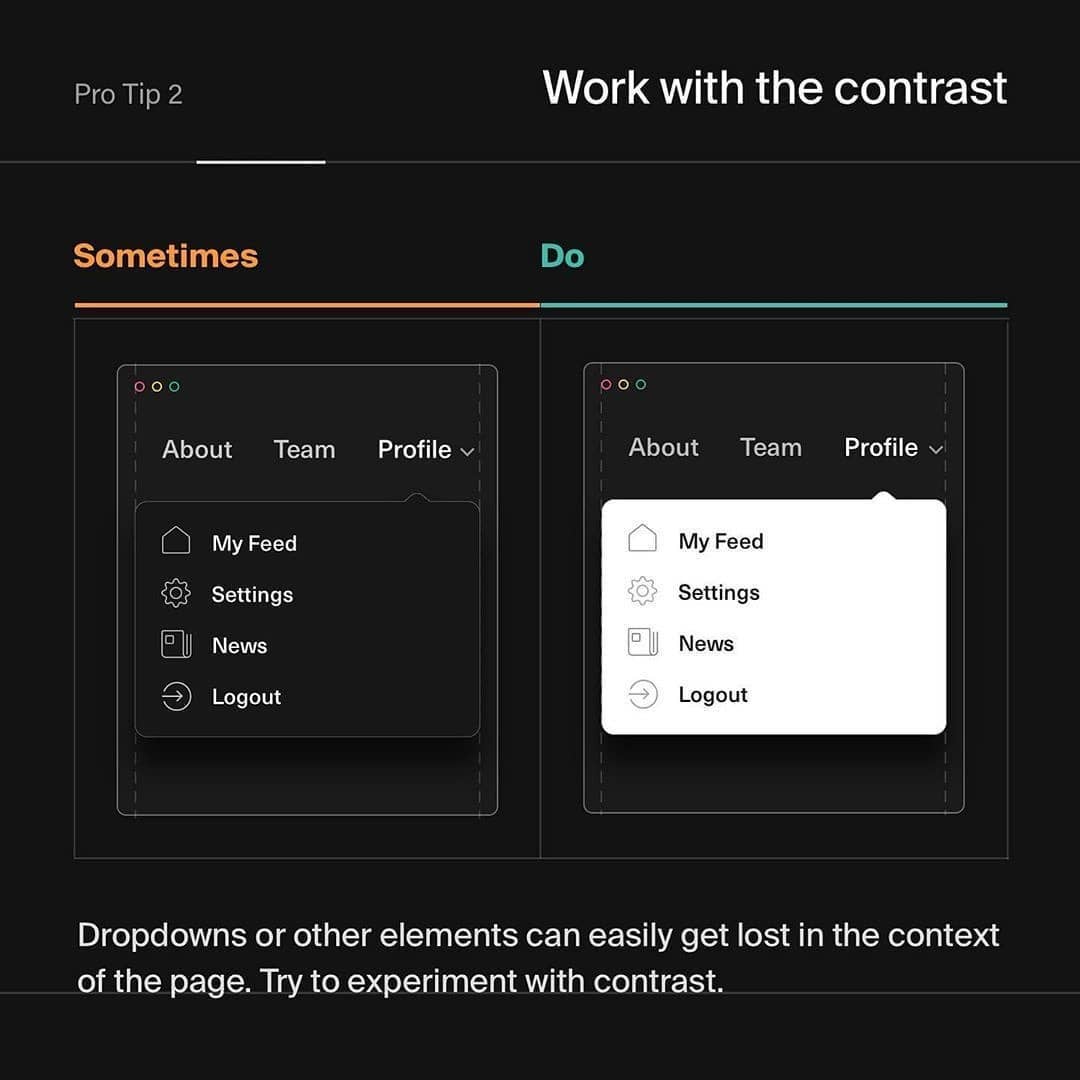
2️⃣Work with the contrast
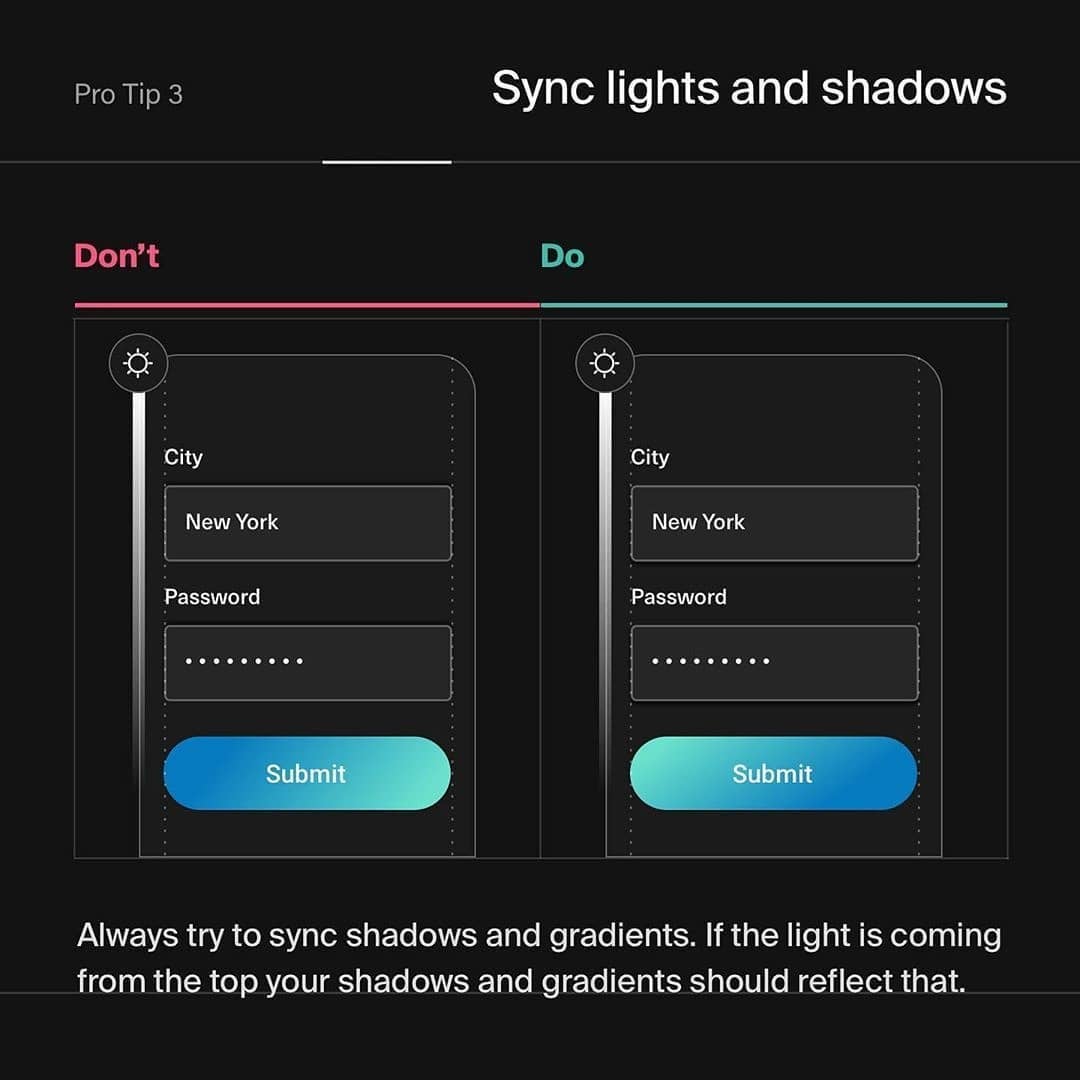
3️⃣Sync lights and shadows
4️⃣Make icons look consistent
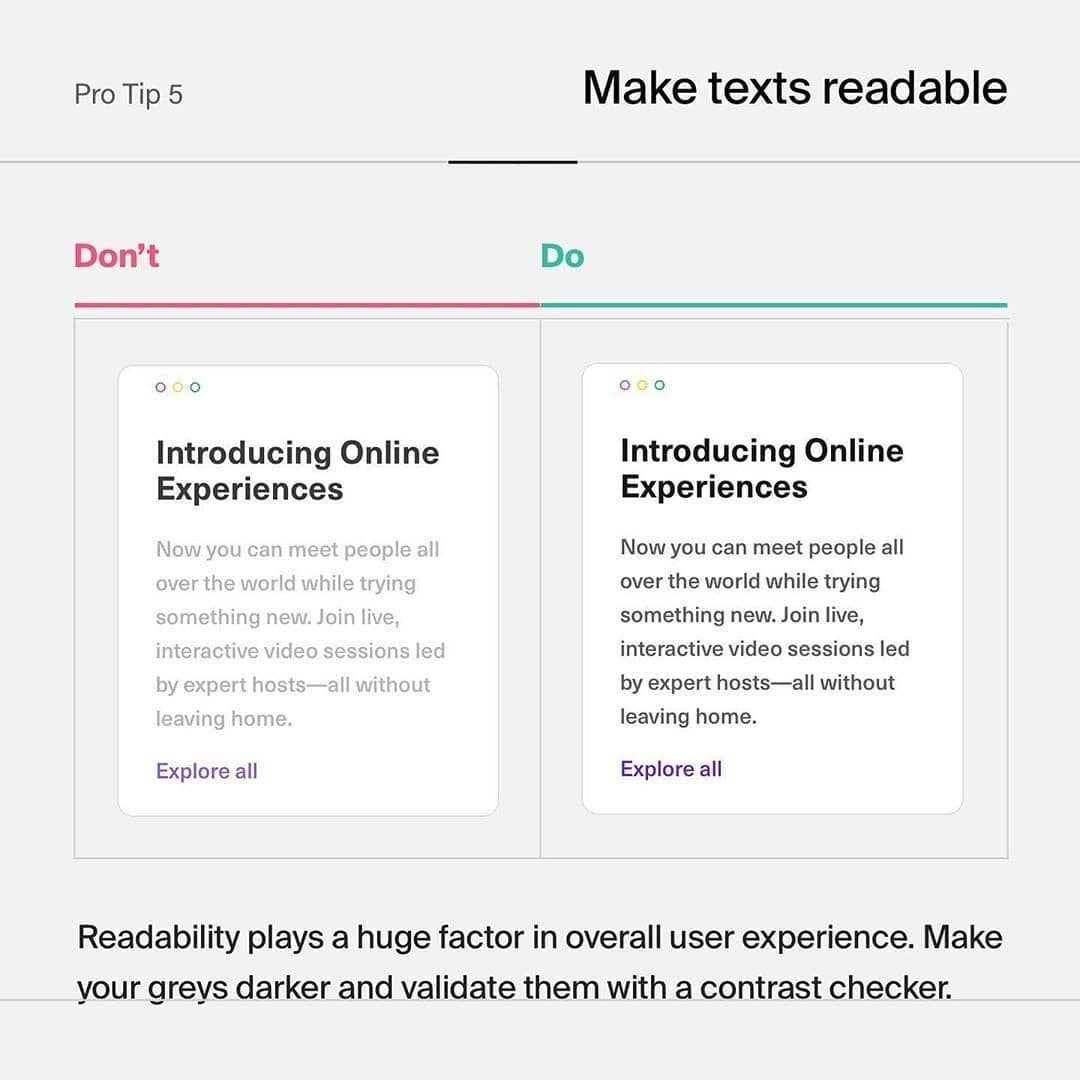
5️⃣Make texts readable
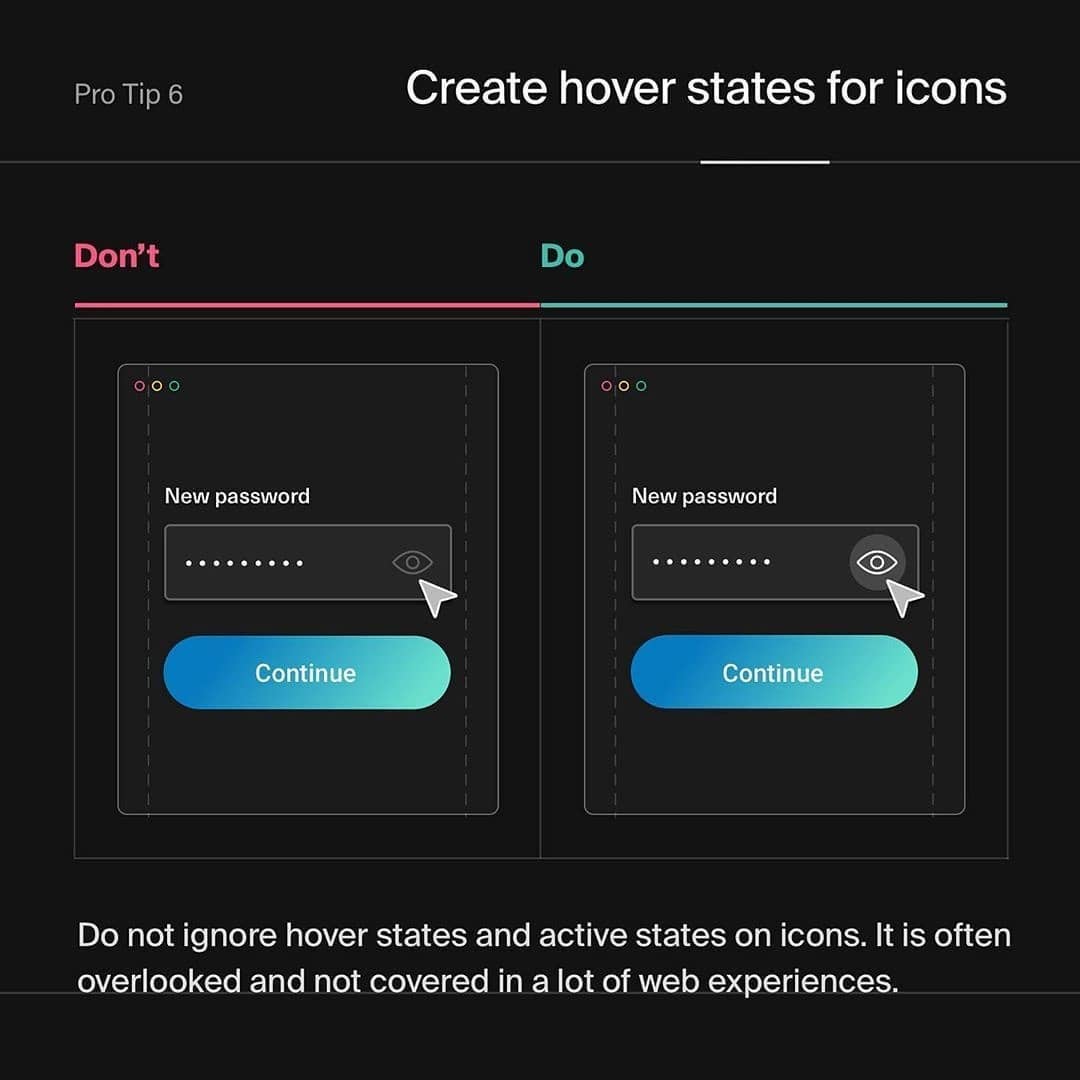
6️⃣Create hover states for icons
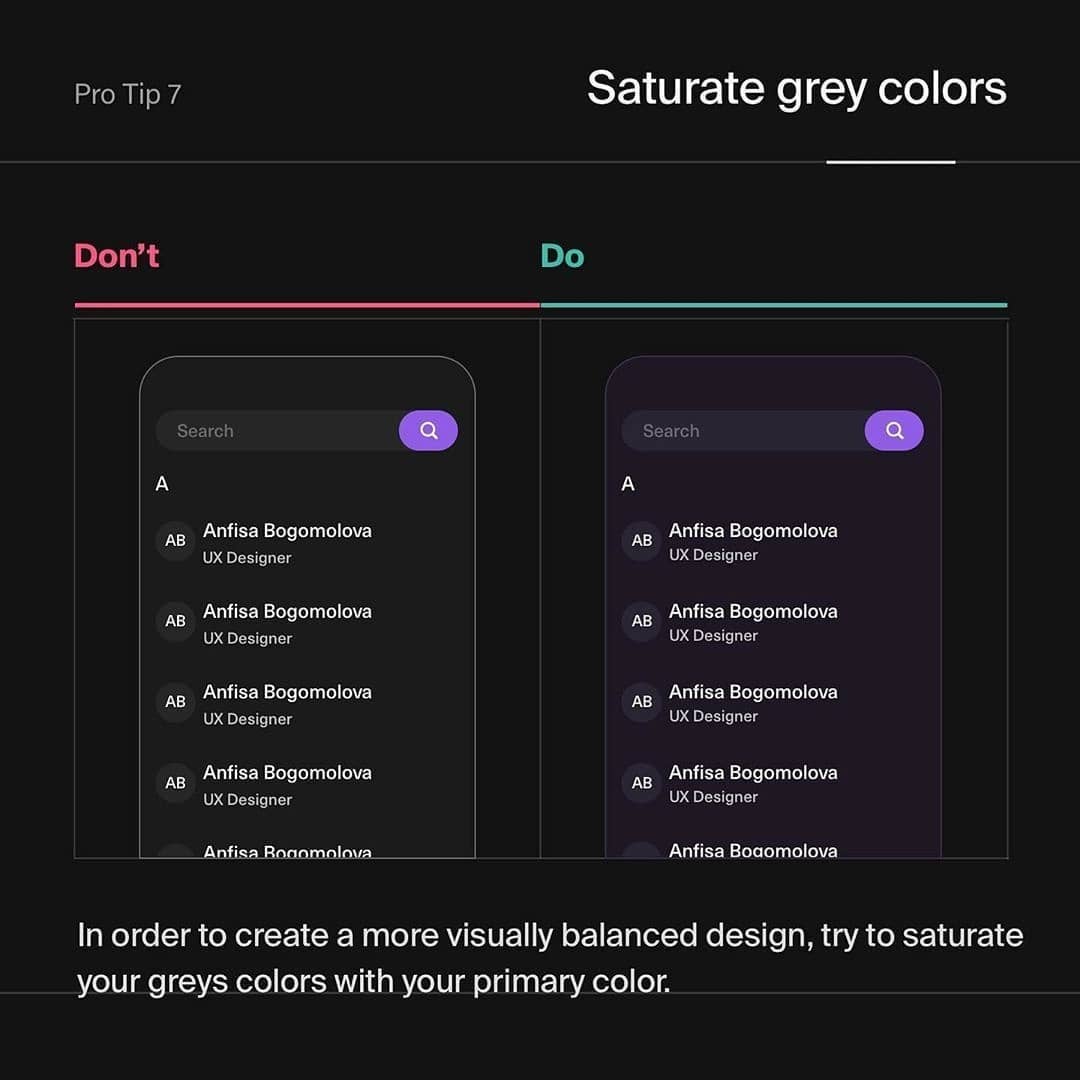
7️⃣Saturate grey colors
.
🤯 Key takeaways
______
Always try to pay attention to details ... Especially after you have flashed out the majority of the interface element try to zoom out ... To see if there are not some little details such as hover, or contrast which can help you to elevate your designs ... Those little details can help you to win the user on your side ... Extra effort is always a good idea.