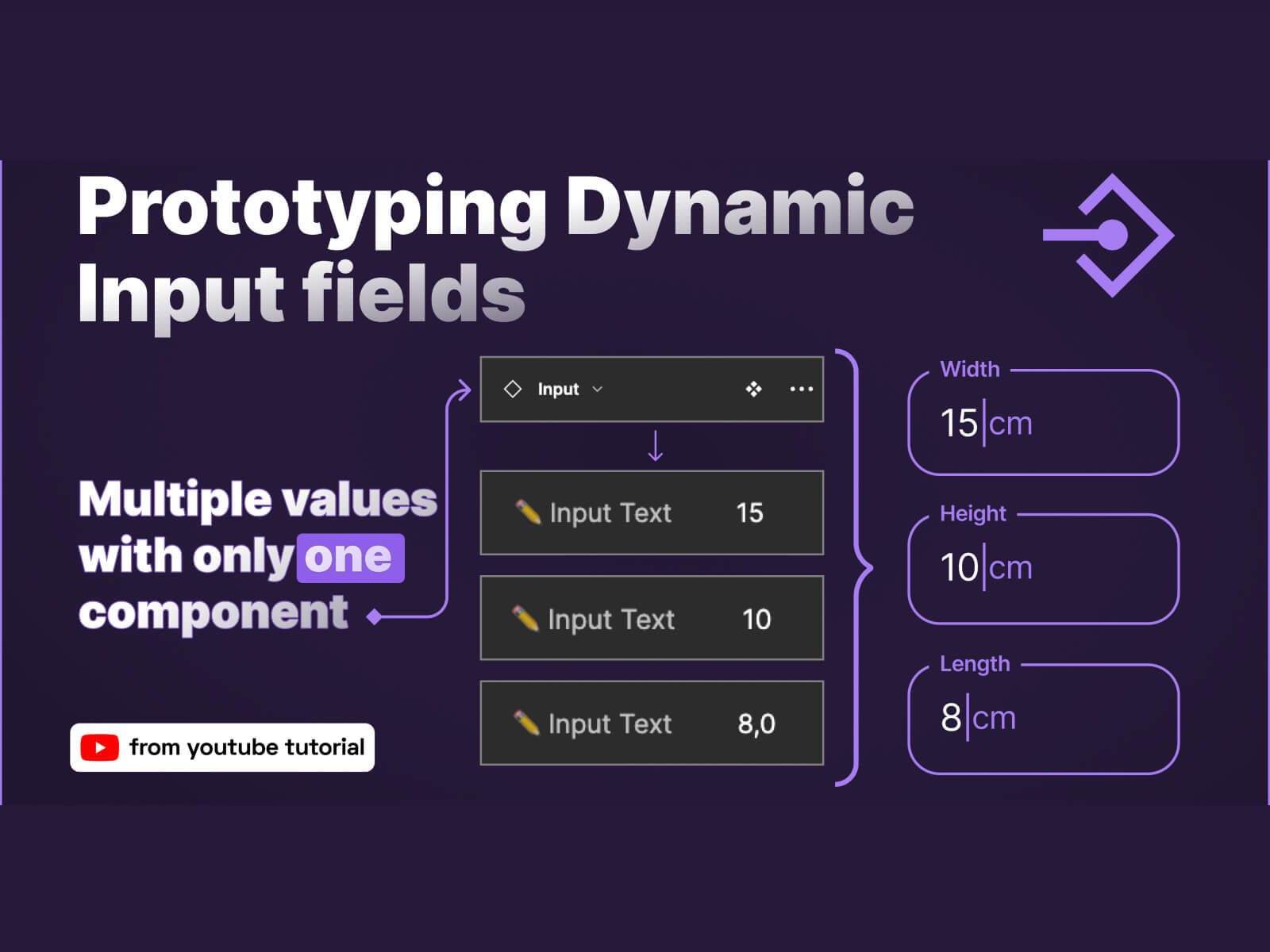
Dynamic Cutout Borders for Input Fields ❖ with Component Props
Compatible with
Personal & Commercial Use
License info
Overview
This is the work file from my YouTube video about how to create dynamic cutout labels for input fields with component props!
This is a neat trick that i saw on Twitter by Andrei Iancu
Please check it out on youtube if you want to follow along or feel free to inspect the file away 📺 Youtube Video:
https://www.youtube.com/watch?v=HHhCtUYSv7w
Please leave a like if this helps you and feel free to add a comment in the file with any questions you may have.
Thanks for downloading and/or watching the video!
More products from this author
Explore
More Templates
Explore