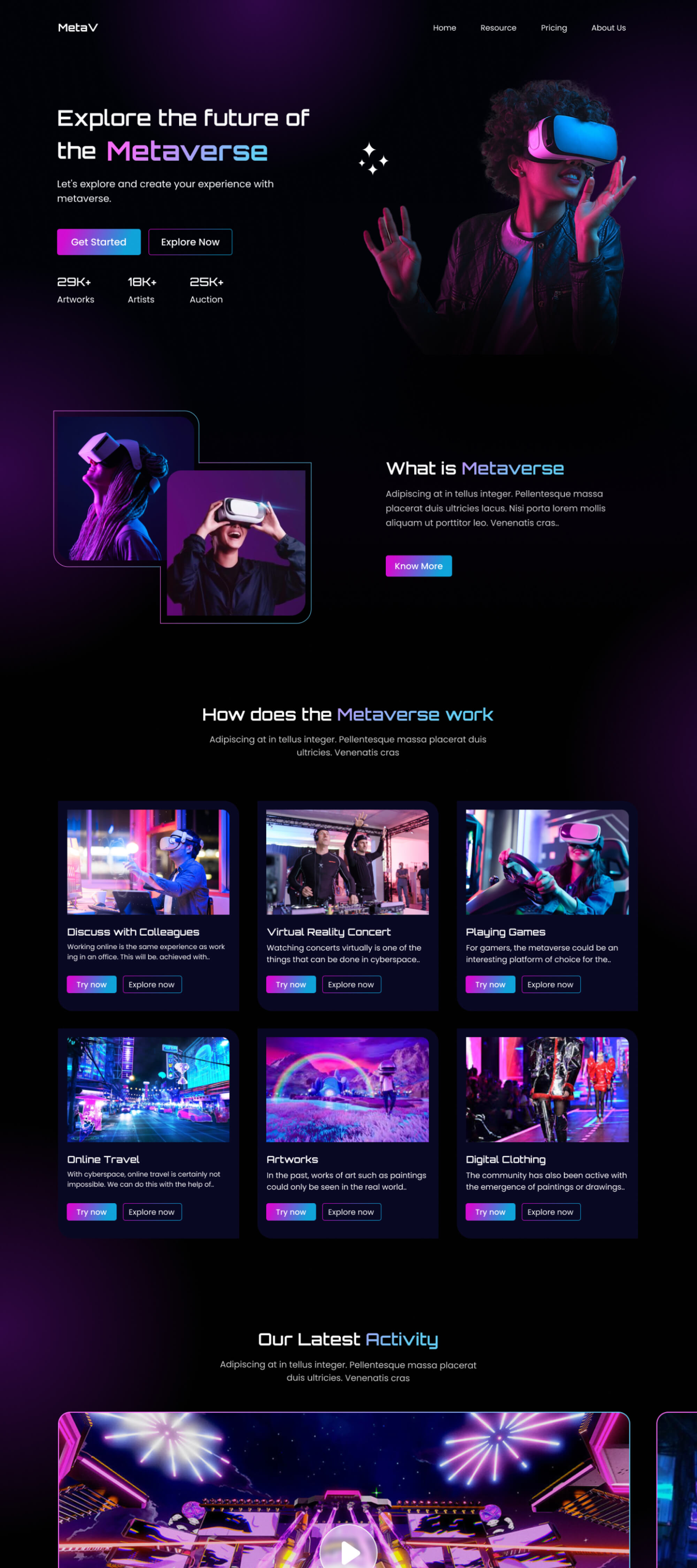
Metaverse Web UI
Compatible with
Personal & Commercial Use
License info
Highlights
Drag & Drop Dashboard Builder
Atomic Design, Auto Layout
Easy to Customize, Color & Text Variables
Well Organized, 100% Vector
Light & Dark Layout, Pixel Perfect
and more
Overview
Metaverse Web UI is a top-notch UI kit created using the latest design trends and technologies. A highly detailed user interface template that will help you design web or mobile apps for a Metaverse Web UI startup. This is one of the best Figma UI kits which is built with an atomic design system & auto layout. Furthermore, You can now kick start your next Figma project by using Just drag and drop pre-made components from the Assets panel. Also, you can configure them in the right sidebar. Fast and simple, as should be.
Features:
- Drag & Drop Dashboard Builder
- Atomic Design
- Auto Layout
- Easy to Customize
- Color & Text Variables
- Well Organized
- 100% Vector
- Light & Dark Layout
- Pixel Perfect
- Clean & Minimal Design
- Ultra Responsive
- Set of icons
- High Resolution
All key features included in a single UI Kit:
A Complete Figma UI Kit
Includes UI elements, typography, tables, charts, form wizards, and much more.
Organized Components
Easily searchable & importable components with consistent naming.
Change Colors Like Pro
A Change in theme’s main color will affect all the components & dashboards.
Design With Auto Layout
Auto Layout helps you to design your web app faster and saves hours of work.
Fully Responsive
Resize any components horizontally or vertically.
Light & Dark Layout
Convert your design into dark or light in just one click.
Design & Dev Consistency
Bridges the gap between your design and development workflow.
Sources & Credits:
Photo: https://unsplash.com/
Fonts: Public Sans (https://fonts.google.com/specimen/Public+Sans?query=publ)
Icon: https://tabler-icons.io/
Illustration: Illustrationz, Freepik
File Include:
Figma file
Thank you for downloading this UI Kit
More products from this author
Explore
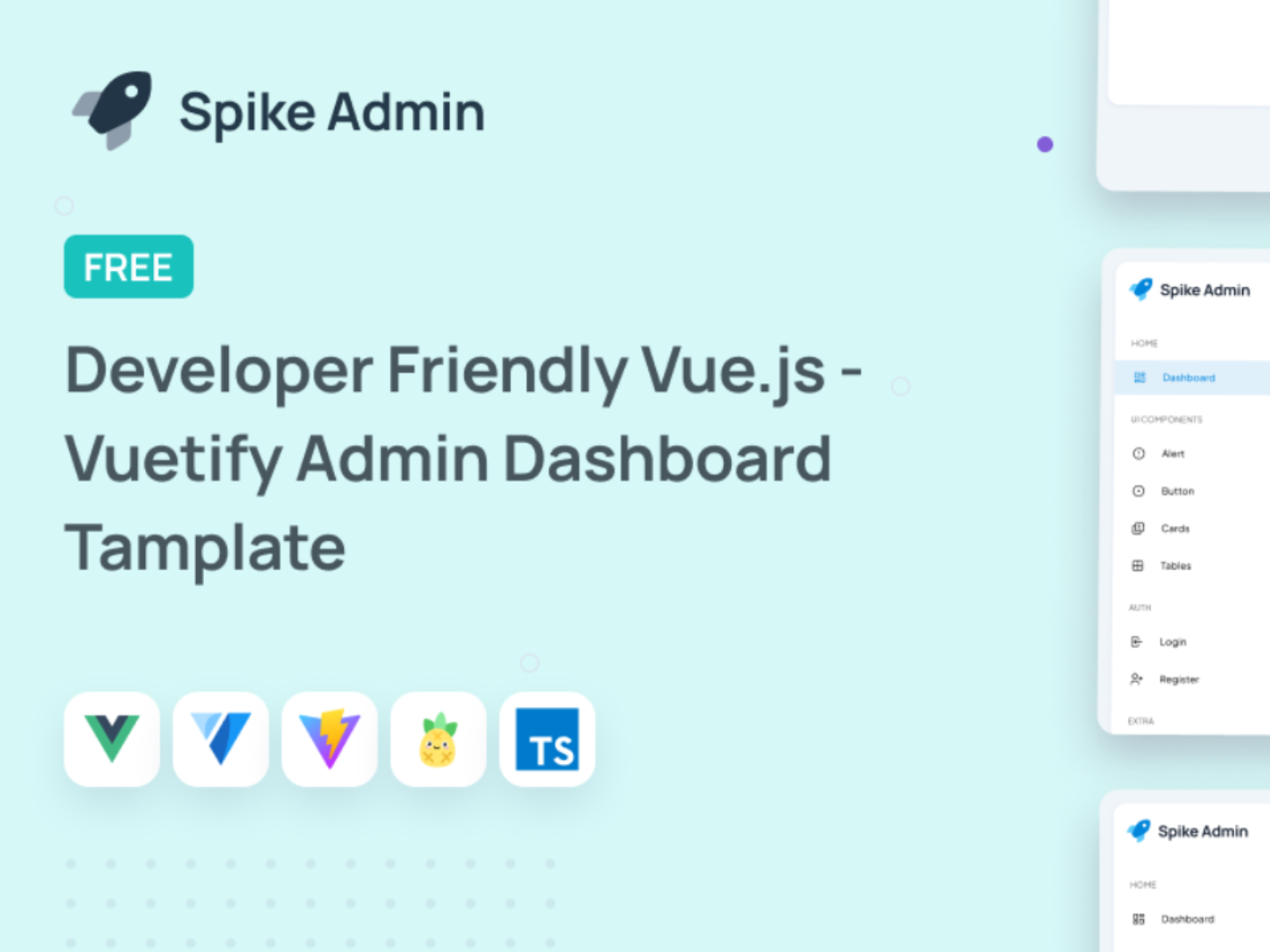
SaaS Landing Page
FREE
More Templates
Explore